Examples
Documentation
Overview
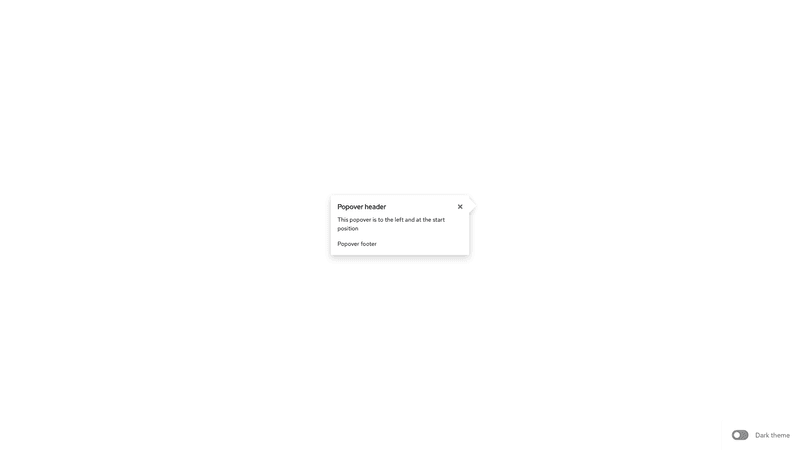
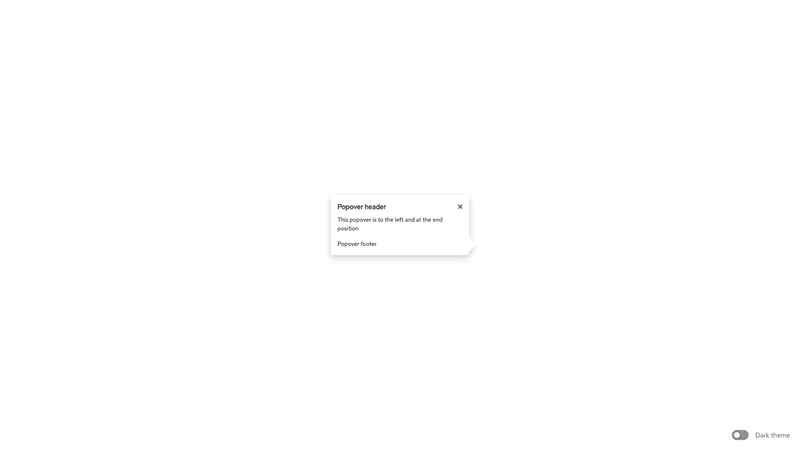
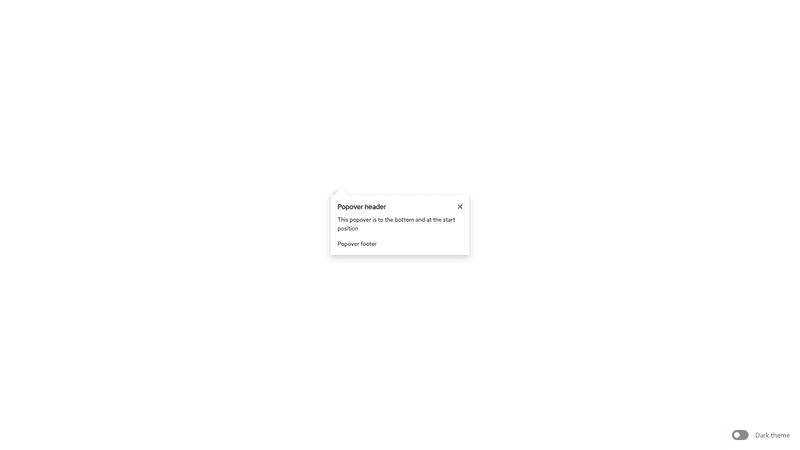
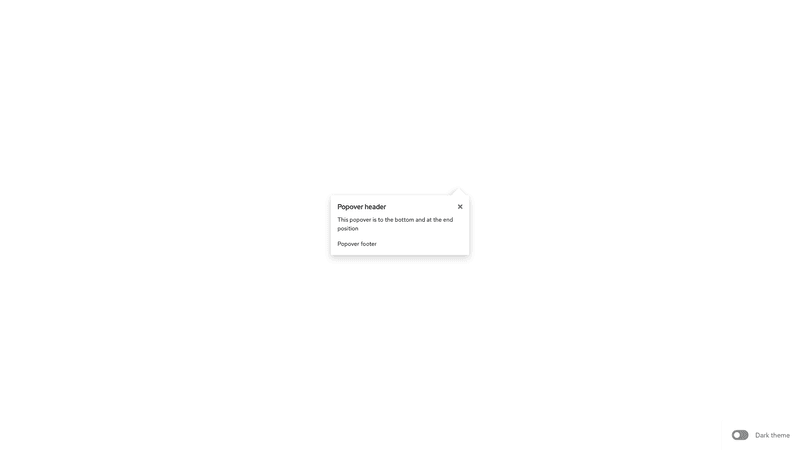
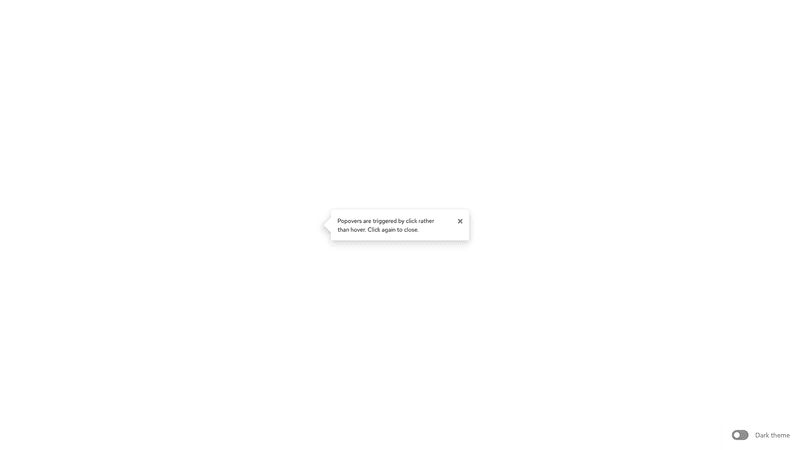
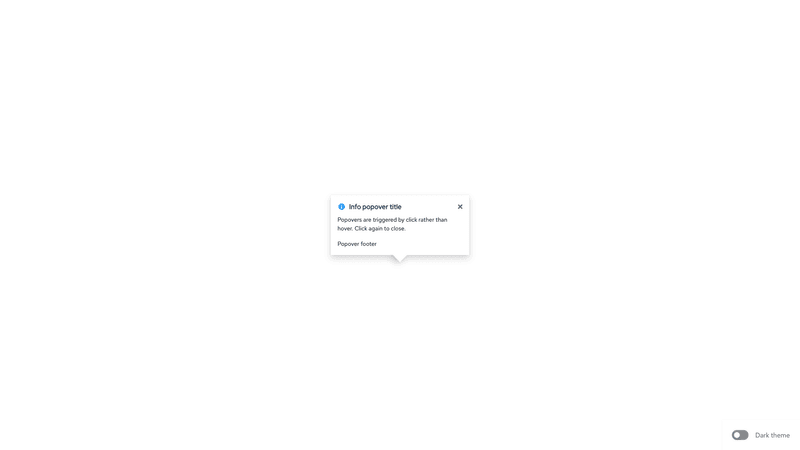
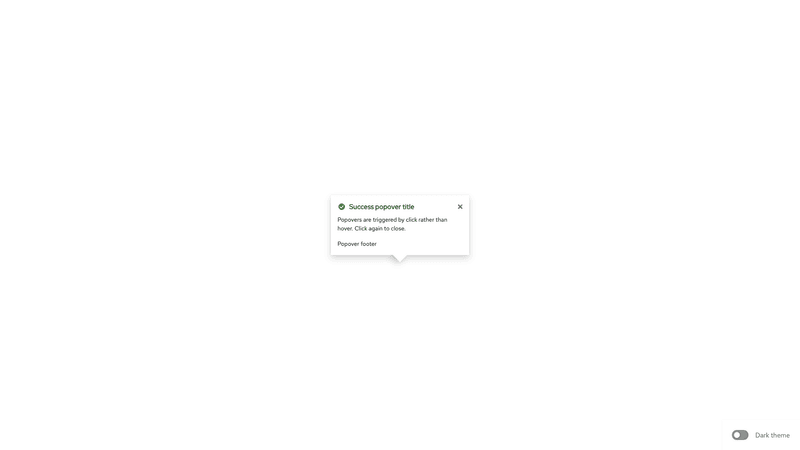
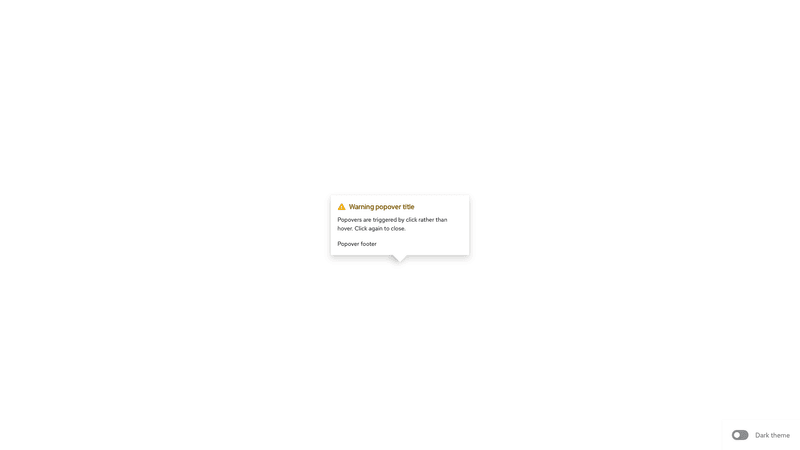
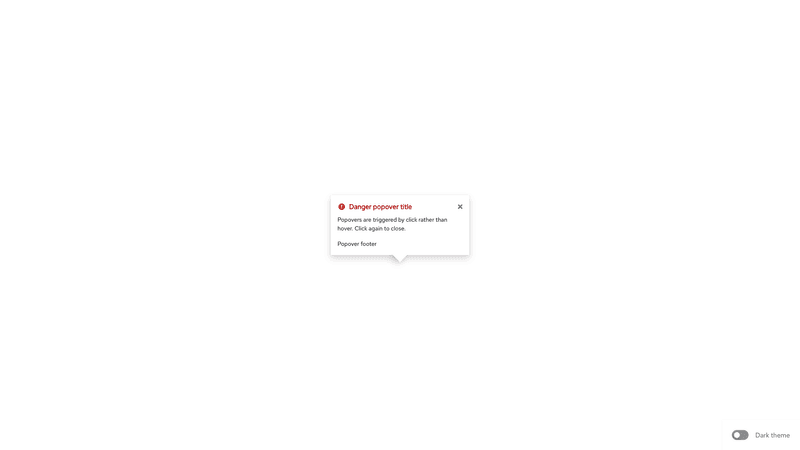
A popover is used to provide contextual information for another component on click. The popover itself is made up of two main elements: arrow and content. The content element follows the pattern of the popover box component, with a close icon in the top right corner, as well as a header and body. One of the directional modifiers (.pf-m-left, .pf-m-top, etc.) is required on the popover component
Accessibility
Attribute | Applies to | Outcome |
|---|---|---|
role="dialog" | .pf-v5-c-popover | Identifies the element that serves as the popover container. Required |
aria-labelledby="[id value of .pf-v5-c-title]" | .pf-v5-c-popover | Gives the popover an accessible name by referring to the element that provides the dialog title. Required when .pf-v5-c-title is present |
aria-label="[title of popover]" | .pf-v5-c-popover | Gives the popover an accessible name. Required when .pf-v5-c-title is not present |
aria-describedby="[id value of applicable content]" | .pf-v5-c-popover | Gives the popover an accessible description by referring to the popover content that describes the primary message or purpose of the dialog. Not used if there is no static text that describes the popover. |
aria-modal="true" | .pf-v5-c-popover | Tells assistive technologies that the windows underneath the current popover are not available for interaction. Required |
aria-label="Close" | .pf-v5-c-button | Provides an accessible name for the close button as it uses an icon instead of text. Required |
aria-hidden="true" | Parent element containing the page contents when the popover is open. | Hides main contents of the page from screen readers. The element with .pf-v5-c-popover must not be a descendent of the element with aria-hidden="true". For more info, see trapping focus. Required |
.pf-v5-screen-reader | .pf-v5-c-popover__title-text <span> | Adds text to be read saying the alert status before the title. If .pf-v5-c-popover__title-text is not used to create a title, this must be added within the title. Required for popovers that are alerts |
Usage
Class | Applied to | Outcome |
|---|---|---|
.pf-v5-c-popover | <div> | Creates a popover. Always use it with a modifier class that positions the popover relative to the element that triggered it. Required |
.pf-v5-c-popover__arrow | <div> | Creates an arrow pointing towards the element the popover describes. Required |
.pf-v5-c-popover__content | <div> | Creates the content area of the popover. Required |
.pf-v5-c-popover__close | <div> | Positions the close icon in the top-right corner of the popover. Required if there is a close button |
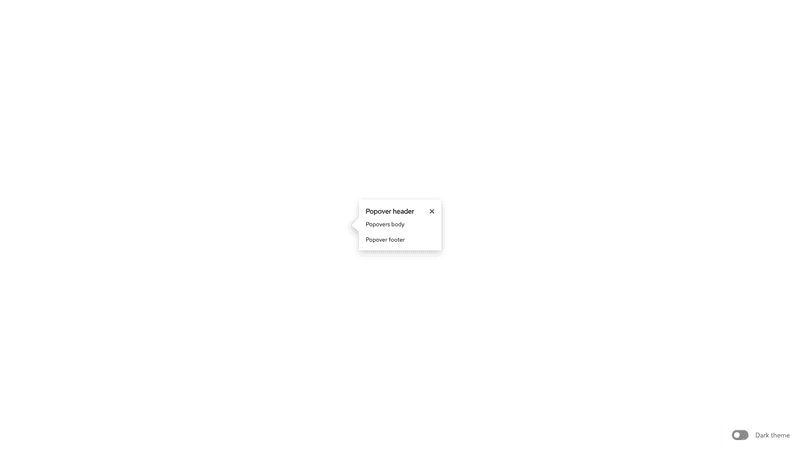
.pf-v5-c-popover__header | <header> | Creates the popover header. Required if there is a title |
.pf-v5-c-popover__title | <div> | Creates the popover title. |
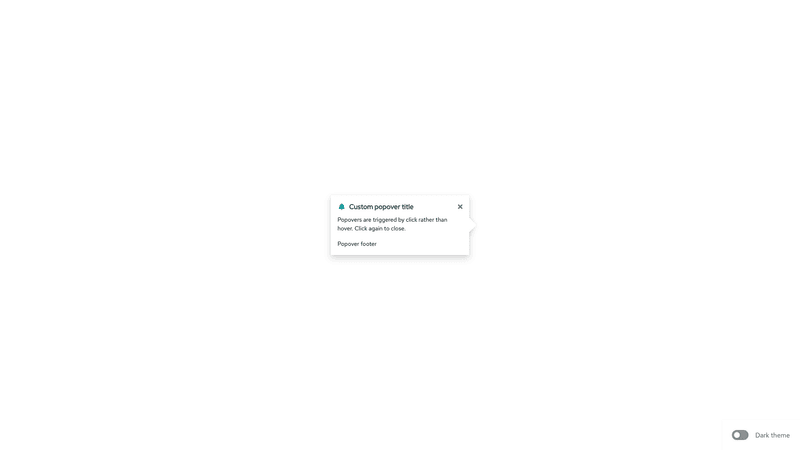
.pf-v5-c-popover__title-icon | <span> | Creates the popover title icon. |
.pf-v5-c-popover__title-text | <h1>,<h2>,<h3>,<h4>,<h5>,<h6>,<span> | Creates the popover title text. |
.pf-v5-c-popover__body | <div> | The popover's body text. Required |
.pf-v5-c-popover__footer | <footer> | Initiates a popover footer. |
.pf-m-left{-top/bottom} | .pf-v5-c-popover | Positions the popover to the left (or left top/left bottom) of the element. |
.pf-m-right{-top/bottom} | .pf-v5-c-popover | Positions the popover to the right (or right top/right bottom) of the element. |
.pf-m-top{-left/right} | .pf-v5-c-popover | Positions the popover to the top (or top left/top right) of the element. |
.pf-m-bottom{-left/right} | .pf-v5-c-popover | Positions the popover to the bottom (or bottom left/bottom right) of the element. |
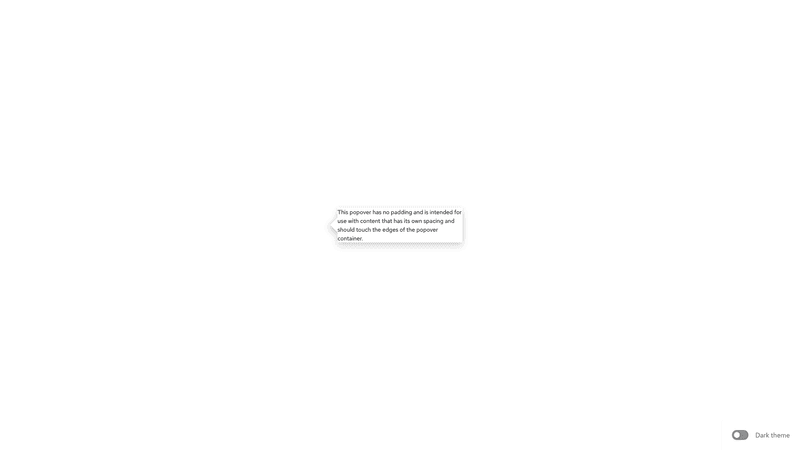
.pf-m-no-padding | .pf-v5-c-popover | Removes the outer padding from the popover content. |
.pf-m-width-auto | .pf-v5-c-popover | Allows popover width to be defined by the popover content. |
.pf-m-custom | .pf-v5-c-popover | Modifies for the custom alert state. |
.pf-m-info | .pf-v5-c-popover | Modifies for the info alert state. |
.pf-m-success | .pf-v5-c-popover | Modifies for the success alert state. |
.pf-m-warning | .pf-v5-c-popover | Modifies for the warning alert state. |
.pf-m-danger | .pf-v5-c-popover | Modifies for the danger alert state. |
CSS variables
| Expand or collapse column | Selector | Variable | Value | |
|---|---|---|---|---|
| .pf-v5-c-popover | --pf-v5-c-popover--FontSize | 0.875rem | ||
--pf-v5-c-popover--FontSize --pf-v5-global--FontSize--sm $pf-v5-global--FontSize--sm pf-font-prem(14px) 0.875rem | ||||
| .pf-v5-c-popover | --pf-v5-c-popover--MinWidth | calc(1rem + 1rem + 18.75rem) | ||
--pf-v5-c-popover--MinWidth calc(--pf-v5-c-popover__content--PaddingLeft + --pf-v5-c-popover__content--PaddingRight + 18.75rem) calc(--pf-v5-global--spacer--md + --pf-v5-global--spacer--md + 18.75rem) calc($pf-v5-global--spacer--md + $pf-v5-global--spacer--md + 18.75rem) calc(pf-size-prem(16px) + pf-size-prem(16px) + 18.75rem) calc(1rem + 1rem + 18.75rem) | ||||
| .pf-v5-c-popover | --pf-v5-c-popover--MaxWidth | calc(1rem + 1rem + 18.75rem) | ||
--pf-v5-c-popover--MaxWidth calc(--pf-v5-c-popover__content--PaddingLeft + --pf-v5-c-popover__content--PaddingRight + 18.75rem) calc(--pf-v5-global--spacer--md + --pf-v5-global--spacer--md + 18.75rem) calc($pf-v5-global--spacer--md + $pf-v5-global--spacer--md + 18.75rem) calc(pf-size-prem(16px) + pf-size-prem(16px) + 18.75rem) calc(1rem + 1rem + 18.75rem) | ||||
| .pf-v5-c-popover | --pf-v5-c-popover--BoxShadow | 0 0.5rem 1rem 0 rgba(3, 3, 3, 0.16), 0 0 0.375rem 0 rgba(3, 3, 3, 0.08) | ||
--pf-v5-c-popover--BoxShadow --pf-v5-global--BoxShadow--lg $pf-v5-global--BoxShadow--lg 0 pf-size-prem(8px) pf-size-prem(16px) 0 rgba($pf-v5-color-black-1000, .16), 0 0 pf-size-prem(6px) 0 rgba($pf-v5-color-black-1000, .08) 0 pf-size-prem(8px) pf-size-prem(16px) 0 rgba(#030303, .16), 0 0 pf-size-prem(6px) 0 rgba(#030303, .08) 0 0.5rem 1rem 0 rgba(3, 3, 3, 0.16), 0 0 0.375rem 0 rgba(3, 3, 3, 0.08) | ||||
| .pf-v5-c-popover | --pf-v5-c-popover--m-danger__title-icon--Color | #c9190b | ||
--pf-v5-c-popover--m-danger__title-icon--Color --pf-v5-global--danger-color--100 $pf-v5-global--danger-color--100 $pf-v5-color-red-100 #c9190b | ||||
| .pf-v5-c-popover | --pf-v5-c-popover--m-warning__title-icon--Color | #f0ab00 | ||
--pf-v5-c-popover--m-warning__title-icon--Color --pf-v5-global--warning-color--100 $pf-v5-global--warning-color--100 $pf-v5-color-gold-400 #f0ab00 | ||||
| .pf-v5-c-popover | --pf-v5-c-popover--m-success__title-icon--Color | #3e8635 | ||
--pf-v5-c-popover--m-success__title-icon--Color --pf-v5-global--success-color--100 $pf-v5-global--success-color--100 $pf-v5-color-green-500 #3e8635 | ||||
| .pf-v5-c-popover | --pf-v5-c-popover--m-info__title-icon--Color | #2b9af3 | ||
--pf-v5-c-popover--m-info__title-icon--Color --pf-v5-global--info-color--100 $pf-v5-global--info-color--100 $pf-v5-color-blue-300 #2b9af3 | ||||
| .pf-v5-c-popover | --pf-v5-c-popover--m-custom__title-icon--Color | #009596 | ||
--pf-v5-c-popover--m-custom__title-icon--Color --pf-v5-global--custom-color--200 $pf-v5-global--custom-color--200 $pf-v5-color-cyan-300 #009596 | ||||
| .pf-v5-c-popover | --pf-v5-c-popover--m-danger__title-text--Color | #a30000 | ||
--pf-v5-c-popover--m-danger__title-text--Color --pf-v5-global--danger-color--200 $pf-v5-global--danger-color--200 $pf-v5-color-red-200 #a30000 | ||||
| .pf-v5-c-popover | --pf-v5-c-popover--m-warning__title-text--Color | #795600 | ||
--pf-v5-c-popover--m-warning__title-text--Color --pf-v5-global--warning-color--200 $pf-v5-global--warning-color--200 $pf-v5-color-gold-600 #795600 | ||||
| .pf-v5-c-popover | --pf-v5-c-popover--m-success__title-text--Color | #1e4f18 | ||
--pf-v5-c-popover--m-success__title-text--Color --pf-v5-global--success-color--200 $pf-v5-global--success-color--200 $pf-v5-color-green-600 #1e4f18 | ||||
| .pf-v5-c-popover | --pf-v5-c-popover--m-info__title-text--Color | #002952 | ||
--pf-v5-c-popover--m-info__title-text--Color --pf-v5-global--info-color--200 $pf-v5-global--info-color--200 $pf-v5-color-blue-600 #002952 | ||||
| .pf-v5-c-popover | --pf-v5-c-popover--m-custom__title-text--Color | #003737 | ||
--pf-v5-c-popover--m-custom__title-text--Color --pf-v5-global--custom-color--300 $pf-v5-global--custom-color--300 $pf-v5-color-cyan-500 #003737 | ||||
| .pf-v5-c-popover | --pf-v5-c-popover__content--BackgroundColor | #fff | ||
--pf-v5-c-popover__content--BackgroundColor --pf-v5-global--BackgroundColor--100 $pf-v5-global--BackgroundColor--100 $pf-v5-color-white #fff | ||||
| .pf-v5-c-popover | --pf-v5-c-popover__content--PaddingTop | 1rem | ||
--pf-v5-c-popover__content--PaddingTop --pf-v5-global--spacer--md $pf-v5-global--spacer--md pf-size-prem(16px) 1rem | ||||
| .pf-v5-c-popover | --pf-v5-c-popover__content--PaddingRight | 1rem | ||
--pf-v5-c-popover__content--PaddingRight --pf-v5-global--spacer--md $pf-v5-global--spacer--md pf-size-prem(16px) 1rem | ||||
| .pf-v5-c-popover | --pf-v5-c-popover__content--PaddingBottom | 1rem | ||
--pf-v5-c-popover__content--PaddingBottom --pf-v5-global--spacer--md $pf-v5-global--spacer--md pf-size-prem(16px) 1rem | ||||
| .pf-v5-c-popover | --pf-v5-c-popover__content--PaddingLeft | 1rem | ||
--pf-v5-c-popover__content--PaddingLeft --pf-v5-global--spacer--md $pf-v5-global--spacer--md pf-size-prem(16px) 1rem | ||||
| .pf-v5-c-popover | --pf-v5-c-popover__arrow--Width | 1.5625rem | ||
--pf-v5-c-popover__arrow--Width --pf-v5-global--arrow--width-lg $pf-v5-global--arrow--width-lg pf-font-prem(25px) 1.5625rem | ||||
| .pf-v5-c-popover | --pf-v5-c-popover__arrow--Height | 1.5625rem | ||
--pf-v5-c-popover__arrow--Height --pf-v5-global--arrow--width-lg $pf-v5-global--arrow--width-lg pf-font-prem(25px) 1.5625rem | ||||
| .pf-v5-c-popover | --pf-v5-c-popover__arrow--BoxShadow | 0 0.5rem 1rem 0 rgba(3, 3, 3, 0.16), 0 0 0.375rem 0 rgba(3, 3, 3, 0.08) | ||
--pf-v5-c-popover__arrow--BoxShadow --pf-v5-global--BoxShadow--lg $pf-v5-global--BoxShadow--lg 0 pf-size-prem(8px) pf-size-prem(16px) 0 rgba($pf-v5-color-black-1000, .16), 0 0 pf-size-prem(6px) 0 rgba($pf-v5-color-black-1000, .08) 0 pf-size-prem(8px) pf-size-prem(16px) 0 rgba(#030303, .16), 0 0 pf-size-prem(6px) 0 rgba(#030303, .08) 0 0.5rem 1rem 0 rgba(3, 3, 3, 0.16), 0 0 0.375rem 0 rgba(3, 3, 3, 0.08) | ||||
| .pf-v5-c-popover | --pf-v5-c-popover__arrow--BackgroundColor | #fff | ||
--pf-v5-c-popover__arrow--BackgroundColor --pf-v5-global--BackgroundColor--100 $pf-v5-global--BackgroundColor--100 $pf-v5-color-white #fff | ||||
| .pf-v5-c-popover | --pf-v5-c-popover__arrow--m-top--TranslateX | -50% | ||
| .pf-v5-c-popover | --pf-v5-c-popover__arrow--m-top--TranslateY | 50% | ||
| .pf-v5-c-popover | --pf-v5-c-popover__arrow--m-top--Rotate | 45deg | ||
| .pf-v5-c-popover | --pf-v5-c-popover__arrow--m-right--TranslateX | -50% | ||
| .pf-v5-c-popover | --pf-v5-c-popover__arrow--m-right--TranslateY | -50% | ||
| .pf-v5-c-popover | --pf-v5-c-popover__arrow--m-right--Rotate | 45deg | ||
| .pf-v5-c-popover | --pf-v5-c-popover__arrow--m-bottom--TranslateX | -50% | ||
| .pf-v5-c-popover | --pf-v5-c-popover__arrow--m-bottom--TranslateY | -50% | ||
| .pf-v5-c-popover | --pf-v5-c-popover__arrow--m-bottom--Rotate | 45deg | ||
| .pf-v5-c-popover | --pf-v5-c-popover__arrow--m-left--TranslateX | 50% | ||
| .pf-v5-c-popover | --pf-v5-c-popover__arrow--m-left--TranslateY | -50% | ||
| .pf-v5-c-popover | --pf-v5-c-popover__arrow--m-left--Rotate | 45deg | ||
| .pf-v5-c-popover | --pf-v5-c-popover__close--Top | calc(1rem - 0.375rem) | ||
--pf-v5-c-popover__close--Top calc(--pf-v5-c-popover__content--PaddingTop - --pf-v5-global--spacer--form-element) calc(--pf-v5-global--spacer--md - $pf-v5-global--spacer--form-element) calc($pf-v5-global--spacer--md - $pf-v5-global--spacer--form-element) calc(pf-size-prem(16px) - pf-size-prem(6px)) calc(1rem - 0.375rem) | ||||
| .pf-v5-c-popover | --pf-v5-c-popover__close--Right | calc(1rem - 1rem) | ||
--pf-v5-c-popover__close--Right calc(--pf-v5-c-popover__content--PaddingRight - --pf-v5-global--spacer--md) calc(--pf-v5-global--spacer--md - $pf-v5-global--spacer--md) calc($pf-v5-global--spacer--md - $pf-v5-global--spacer--md) calc(pf-size-prem(16px) - pf-size-prem(16px)) calc(1rem - 1rem) | ||||
| .pf-v5-c-popover | --pf-v5-c-popover__close--sibling--PaddingRight | 3rem | ||
--pf-v5-c-popover__close--sibling--PaddingRight --pf-v5-global--spacer--2xl $pf-v5-global--spacer--2xl pf-size-prem(48px) 3rem | ||||
| .pf-v5-c-popover | --pf-v5-c-popover__header--MarginBottom | 0.5rem | ||
--pf-v5-c-popover__header--MarginBottom --pf-v5-global--spacer--sm $pf-v5-global--spacer--sm pf-size-prem(8px) 0.5rem | ||||
| .pf-v5-c-popover | --pf-v5-c-popover__title-text--LineHeight | 1.5 | ||
--pf-v5-c-popover__title-text--LineHeight --pf-v5-global--LineHeight--md $pf-v5-global--LineHeight--md 1.5 | ||||
| .pf-v5-c-popover | --pf-v5-c-popover__title-text--FontFamily | '"RedHatDisplay", helvetica, arial, sans-serif' | ||
--pf-v5-c-popover__title-text--FontFamily --pf-v5-global--FontFamily--heading $pf-v5-global--FontFamily--heading '"RedHatDisplay", helvetica, arial, sans-serif' | ||||
| .pf-v5-c-popover | --pf-v5-c-popover__title-text--FontSize | 1rem | ||
--pf-v5-c-popover__title-text--FontSize --pf-v5-global--FontSize--md $pf-v5-global--FontSize--md pf-font-prem(16px) 1rem | ||||
| .pf-v5-c-popover | --pf-v5-c-popover__title-icon--MarginRight | 0.5rem | ||
--pf-v5-c-popover__title-icon--MarginRight --pf-v5-global--spacer--sm $pf-v5-global--spacer--sm pf-size-prem(8px) 0.5rem | ||||
| .pf-v5-c-popover | --pf-v5-c-popover__title-icon--Color | #151515 | ||
--pf-v5-c-popover__title-icon--Color --pf-v5-global--Color--100 $pf-v5-global--Color--100 $pf-v5-color-black-900 #151515 | ||||
| .pf-v5-c-popover | --pf-v5-c-popover__title-icon--FontSize | 1rem | ||
--pf-v5-c-popover__title-icon--FontSize --pf-v5-global--FontSize--md $pf-v5-global--FontSize--md pf-font-prem(16px) 1rem | ||||
| .pf-v5-c-popover | --pf-v5-c-popover__footer--MarginTop | 1rem | ||
--pf-v5-c-popover__footer--MarginTop --pf-v5-global--spacer--md $pf-v5-global--spacer--md pf-size-prem(16px) 1rem | ||||
| .pf-v5-c-popover.pf-m-no-padding | --pf-v5-c-popover__content--PaddingTop | 0px | ||
| .pf-v5-c-popover.pf-m-no-padding | --pf-v5-c-popover__content--PaddingRight | 0px | ||
| .pf-v5-c-popover.pf-m-no-padding | --pf-v5-c-popover__content--PaddingBottom | 0px | ||
| .pf-v5-c-popover.pf-m-no-padding | --pf-v5-c-popover__content--PaddingLeft | 0px | ||
| .pf-v5-c-popover.pf-m-width-auto | --pf-v5-c-popover--MinWidth | auto | ||
| .pf-v5-c-popover.pf-m-width-auto | --pf-v5-c-popover--MaxWidth | none | ||
| .pf-v5-c-popover:is(.pf-m-top, .pf-m-top-left, .pf-m-top-right) | --pf-v5-c-popover__arrow--Bottom | undefined, 0 | ||
--pf-v5-c-popover__arrow--Bottom var(--pf-v5-c-popover--m-top--Bottom, 0) undefined, 0 | ||||
| .pf-v5-c-popover:is(.pf-m-top, .pf-m-top-left, .pf-m-top-right) | --pf-v5-c-popover__arrow--Left | undefined, 50% | ||
--pf-v5-c-popover__arrow--Left var(--pf-v5-c-popover--m-top--Left, 50%) undefined, 50% | ||||
| .pf-v5-c-popover:is(.pf-m-top, .pf-m-top-left, .pf-m-top-right) | --pf-v5-c-popover__arrow--TranslateX | -50% | ||
--pf-v5-c-popover__arrow--TranslateX --pf-v5-c-popover__arrow--m-top--TranslateX -50% | ||||
| .pf-v5-c-popover:is(.pf-m-top, .pf-m-top-left, .pf-m-top-right) | --pf-v5-c-popover__arrow--TranslateY | 50% | ||
--pf-v5-c-popover__arrow--TranslateY --pf-v5-c-popover__arrow--m-top--TranslateY 50% | ||||
| .pf-v5-c-popover:is(.pf-m-top, .pf-m-top-left, .pf-m-top-right) | --pf-v5-c-popover__arrow--Rotate | 45deg | ||
--pf-v5-c-popover__arrow--Rotate --pf-v5-c-popover__arrow--m-top--Rotate 45deg | ||||
| .pf-v5-c-popover:is(.pf-m-bottom, .pf-m-bottom-left, .pf-m-bottom-right) | --pf-v5-c-popover__arrow--Top | undefined, 0 | ||
--pf-v5-c-popover__arrow--Top var(--pf-v5-c-popover--m-bottom--Top, 0) undefined, 0 | ||||
| .pf-v5-c-popover:is(.pf-m-bottom, .pf-m-bottom-left, .pf-m-bottom-right) | --pf-v5-c-popover__arrow--Left | undefined, 50% | ||
--pf-v5-c-popover__arrow--Left var(--pf-v5-c-popover--m-bottom--Left, 50%) undefined, 50% | ||||
| .pf-v5-c-popover:is(.pf-m-bottom, .pf-m-bottom-left, .pf-m-bottom-right) | --pf-v5-c-popover__arrow--TranslateX | -50% | ||
--pf-v5-c-popover__arrow--TranslateX --pf-v5-c-popover__arrow--m-bottom--TranslateX -50% | ||||
| .pf-v5-c-popover:is(.pf-m-bottom, .pf-m-bottom-left, .pf-m-bottom-right) | --pf-v5-c-popover__arrow--TranslateY | -50% | ||
--pf-v5-c-popover__arrow--TranslateY --pf-v5-c-popover__arrow--m-bottom--TranslateY -50% | ||||
| .pf-v5-c-popover:is(.pf-m-bottom, .pf-m-bottom-left, .pf-m-bottom-right) | --pf-v5-c-popover__arrow--Rotate | 45deg | ||
--pf-v5-c-popover__arrow--Rotate --pf-v5-c-popover__arrow--m-bottom--Rotate 45deg | ||||
| .pf-v5-c-popover:is(.pf-m-left, .pf-m-left-top, .pf-m-left-bottom) | --pf-v5-c-popover__arrow--Top | undefined, 50% | ||
--pf-v5-c-popover__arrow--Top var(--pf-v5-c-popover--m-left--Top, 50%) undefined, 50% | ||||
| .pf-v5-c-popover:is(.pf-m-left, .pf-m-left-top, .pf-m-left-bottom) | --pf-v5-c-popover__arrow--Right | undefined, 0 | ||
--pf-v5-c-popover__arrow--Right var(--pf-v5-c-popover--m-left--Right, 0) undefined, 0 | ||||
| .pf-v5-c-popover:is(.pf-m-left, .pf-m-left-top, .pf-m-left-bottom) | --pf-v5-c-popover__arrow--TranslateX | 50% | ||
--pf-v5-c-popover__arrow--TranslateX --pf-v5-c-popover__arrow--m-left--TranslateX 50% | ||||
| .pf-v5-c-popover:is(.pf-m-left, .pf-m-left-top, .pf-m-left-bottom) | --pf-v5-c-popover__arrow--TranslateY | -50% | ||
--pf-v5-c-popover__arrow--TranslateY --pf-v5-c-popover__arrow--m-left--TranslateY -50% | ||||
| .pf-v5-c-popover:is(.pf-m-left, .pf-m-left-top, .pf-m-left-bottom) | --pf-v5-c-popover__arrow--Rotate | 45deg | ||
--pf-v5-c-popover__arrow--Rotate --pf-v5-c-popover__arrow--m-left--Rotate 45deg | ||||
| .pf-v5-c-popover:is(.pf-m-right, .pf-m-right-top, .pf-m-right-bottom) | --pf-v5-c-popover__arrow--Top | undefined, 50% | ||
--pf-v5-c-popover__arrow--Top var(--pf-v5-c-popover--m-right--Top, 50%) undefined, 50% | ||||
| .pf-v5-c-popover:is(.pf-m-right, .pf-m-right-top, .pf-m-right-bottom) | --pf-v5-c-popover__arrow--Left | undefined, 0 | ||
--pf-v5-c-popover__arrow--Left var(--pf-v5-c-popover--m-right--Left, 0) undefined, 0 | ||||
| .pf-v5-c-popover:is(.pf-m-right, .pf-m-right-top, .pf-m-right-bottom) | --pf-v5-c-popover__arrow--TranslateX | -50% | ||
--pf-v5-c-popover__arrow--TranslateX --pf-v5-c-popover__arrow--m-right--TranslateX -50% | ||||
| .pf-v5-c-popover:is(.pf-m-right, .pf-m-right-top, .pf-m-right-bottom) | --pf-v5-c-popover__arrow--TranslateY | -50% | ||
--pf-v5-c-popover__arrow--TranslateY --pf-v5-c-popover__arrow--m-right--TranslateY -50% | ||||
| .pf-v5-c-popover:is(.pf-m-right, .pf-m-right-top, .pf-m-right-bottom) | --pf-v5-c-popover__arrow--Rotate | 45deg | ||
--pf-v5-c-popover__arrow--Rotate --pf-v5-c-popover__arrow--m-right--Rotate 45deg | ||||
| .pf-v5-c-popover:is(.pf-m-left-top, .pf-m-right-top) | --pf-v5-c-popover__arrow--Top | 0 | ||
| .pf-v5-c-popover:is(.pf-m-left-top, .pf-m-right-top) | --pf-v5-c-popover__arrow--TranslateY | 50% | ||
--pf-v5-c-popover__arrow--TranslateY --pf-v5-c-popover__arrow--m-top--TranslateY 50% | ||||
| .pf-v5-c-popover:is(.pf-m-left-bottom, .pf-m-right-bottom) | --pf-v5-c-popover__arrow--Top | auto | ||
| .pf-v5-c-popover:is(.pf-m-left-bottom, .pf-m-right-bottom) | --pf-v5-c-popover__arrow--Bottom | 0 | ||
| .pf-v5-c-popover:is(.pf-m-top-left, .pf-m-bottom-left) | --pf-v5-c-popover__arrow--Left | 0 | ||
| .pf-v5-c-popover:is(.pf-m-top-left, .pf-m-bottom-left) | --pf-v5-c-popover__arrow--TranslateX | 50% | ||
--pf-v5-c-popover__arrow--TranslateX --pf-v5-c-popover__arrow--m-left--TranslateX 50% | ||||
| .pf-v5-c-popover:is(.pf-m-top-right, .pf-m-bottom-right) | --pf-v5-c-popover__arrow--Right | 0 | ||
| .pf-v5-c-popover:is(.pf-m-top-right, .pf-m-bottom-right) | --pf-v5-c-popover__arrow--Left | auto | ||
| .pf-v5-c-popover.pf-m-danger | --pf-v5-c-popover__title-icon--Color | #c9190b | ||
--pf-v5-c-popover__title-icon--Color --pf-v5-c-popover--m-danger__title-icon--Color --pf-v5-global--danger-color--100 $pf-v5-global--danger-color--100 $pf-v5-color-red-100 #c9190b | ||||
| .pf-v5-c-popover.pf-m-danger | --pf-v5-c-popover__title-text--Color | #a30000 | ||
--pf-v5-c-popover__title-text--Color --pf-v5-c-popover--m-danger__title-text--Color --pf-v5-global--danger-color--200 $pf-v5-global--danger-color--200 $pf-v5-color-red-200 #a30000 | ||||
| .pf-v5-c-popover.pf-m-warning | --pf-v5-c-popover__title-icon--Color | #f0ab00 | ||
--pf-v5-c-popover__title-icon--Color --pf-v5-c-popover--m-warning__title-icon--Color --pf-v5-global--warning-color--100 $pf-v5-global--warning-color--100 $pf-v5-color-gold-400 #f0ab00 | ||||
| .pf-v5-c-popover.pf-m-warning | --pf-v5-c-popover__title-text--Color | #795600 | ||
--pf-v5-c-popover__title-text--Color --pf-v5-c-popover--m-warning__title-text--Color --pf-v5-global--warning-color--200 $pf-v5-global--warning-color--200 $pf-v5-color-gold-600 #795600 | ||||
| .pf-v5-c-popover.pf-m-success | --pf-v5-c-popover__title-icon--Color | #3e8635 | ||
--pf-v5-c-popover__title-icon--Color --pf-v5-c-popover--m-success__title-icon--Color --pf-v5-global--success-color--100 $pf-v5-global--success-color--100 $pf-v5-color-green-500 #3e8635 | ||||
| .pf-v5-c-popover.pf-m-success | --pf-v5-c-popover__title-text--Color | #1e4f18 | ||
--pf-v5-c-popover__title-text--Color --pf-v5-c-popover--m-success__title-text--Color --pf-v5-global--success-color--200 $pf-v5-global--success-color--200 $pf-v5-color-green-600 #1e4f18 | ||||
| .pf-v5-c-popover.pf-m-custom | --pf-v5-c-popover__title-icon--Color | #009596 | ||
--pf-v5-c-popover__title-icon--Color --pf-v5-c-popover--m-custom__title-icon--Color --pf-v5-global--custom-color--200 $pf-v5-global--custom-color--200 $pf-v5-color-cyan-300 #009596 | ||||
| .pf-v5-c-popover.pf-m-custom | --pf-v5-c-popover__title-text--Color | #003737 | ||
--pf-v5-c-popover__title-text--Color --pf-v5-c-popover--m-custom__title-text--Color --pf-v5-global--custom-color--300 $pf-v5-global--custom-color--300 $pf-v5-color-cyan-500 #003737 | ||||
| .pf-v5-c-popover.pf-m-info | --pf-v5-c-popover__title-icon--Color | #2b9af3 | ||
--pf-v5-c-popover__title-icon--Color --pf-v5-c-popover--m-info__title-icon--Color --pf-v5-global--info-color--100 $pf-v5-global--info-color--100 $pf-v5-color-blue-300 #2b9af3 | ||||
| .pf-v5-c-popover.pf-m-info | --pf-v5-c-popover__title-text--Color | #002952 | ||
--pf-v5-c-popover__title-text--Color --pf-v5-c-popover--m-info__title-text--Color --pf-v5-global--info-color--200 $pf-v5-global--info-color--200 $pf-v5-color-blue-600 #002952 | ||||
View source on GitHub