PatternFly 5
Our latest major release introduces new support and functionality to PatternFly, including:
- React 18 support,
- Official dark theme support,
- An enhanced system of CSS classes and variables,
- And more!
To learn about the most significant changes in this release, read our release highlights. A detailed list of all changes can be found in our major release notes.
This guide outlines the major steps you should take to upgrade your product's codebase from PatternFly 4 to PatternFly 5.
Get help
If you need support as you upgrade to PatternFly 5, the PatternFly team is here to help. Reach out to us on Slack or ask a question on our GitHub discussion board. We'll always do our best to answer your questions and connect you with the right people quickly.
Upgrade your product's codebase
When you upgrade your product to PatternFly 5, several breaking changes will likely be introduced to your product’s codebase. We are using a suite of codemods to simplify and streamline the upgrade process. Instead of requiring you to manually identify all errors and issues in your codebase, you can run our codemods to quickly identify and fix major issues. Keep in mind that some changes will still require manual intervention, but our codemods can automatically fix a large amount of issues and flag any issues that do require manual work.
To utilize our codemods, refer to the following instructions. You can also view the project on GitHub for additional details.
Run our codemods
Note: Running codemods after making manual changes will lead to even more manual intervention and cleanup. Because of this, we strongly recommend running codemods before making any manual changes to your codebase.
To run our codemods, complete the following steps:
Run the following command, adding in the path to your product's source code:
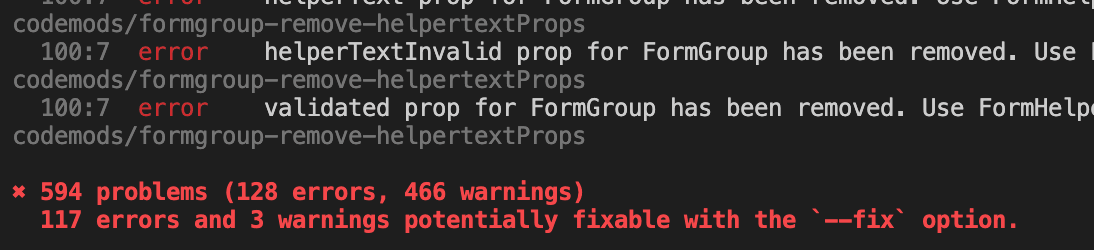
npx @patternfly/pf-codemods@latest <path to your source code>You should see an output similar to running
lint, with both a list of warnings and errors, as well as a total count of each, as shown in the following example:
If you see something different, please reach out before going further as there may be an issue.
Make note of any issues that get flagged.
Add the
--fixflag to the end of your original command and run it again.Make note of the changes applied to your product's code base.
Note any errors that were not automatically fixed (some may simply be warnings) and manually repair issues that are critical.
Build your product.
Run codemods multiple times to ensure that all issues are flagged and addressed.
Review and update variable and class names
We changed component class names, layout class names, utility class names, CSS variables, and SCSS variables. These changes mean that any existing CSS overrides will likely be targeting outdated styles. These changes will break all custom CSS overrides that reference any PatternFly class names or CSS variables, so it is important to review your overrides and ensure that they align with our updated naming conventions, which are detailed in this section.
There are some cases where multiple applications that use PatternFly all plug into a larger application. In such cases, it's nearly impossible to coordinate a simultaneous update from PatternFly 4 to PatternFly 5. To prevent style collisions when multiple versions of PatternFly could be simultaneously running side by side in one UI, PatternFly has versioned all of its CSS using versioned prefixes.
For PatternFly 5, class names, variable names, and SCSS objects have all had v5 added to their prefix in the following ways:
Language/style | v4 prefix | v5 prefix | Note |
|---|---|---|---|
CSS | --pf- | --pf-v5- | |
SCSS | .pf- | $pf-v5- | |
SCSS | @mixin pf- | @mixin pf-v5- | |
SCSS | @function pf- | @function pf-v5- | |
SCSS | %pf- | %pf-v5- | |
HTML class names | .pf- | .pf-v5- | excludes .pf-m |
Note: PatternFly modifier classes, such as pf-m-expanded are not versioned and retain the same formatting that they had for PatternFly 4.
Utilize our class-name-updater Codemod
We offer a class-name-updater Codemod to help support your updates. This utility automatically identifies class names that need to be updated as a result of the introduction of versioned class names in Patternfly v5, which helps highlight places in your codebase that may require changes to class names. Add the --fix flag to allow run the code mod and fix issues where possible.
Note: It is important to consider that this utility performs a simple ‘find and replace’, so it's possible that it will inadvertently identify code that is formatted similarly to a PatternFly class name, but is not one.
Upgrade deprecated components
You will have until our next major release to update the code for your components to match our newest recommendations. If you have not adopted our recommended implementation at that time, your components will be outdated and may not function as needed.
PatternFly 5 brings a new implementation to the following components, which can be upgraded according to the linked documentation:
Other notes
As you upgrade to PatternFly 5, keep in mind the following considerations:
When updating the react-topology package, note that the topology styles have been removed from their previous home in @patternfly/react-styles and now need to be imported directly from react-topology.
Before | After |
|---|---|
import styles from '@patternfly/react-styles/css/components/Topology/topology-components'; | import styles from '@patternfly/react-topology/dist/js/css/topology-components'; |
In general, though PatternFly ships a src directory in it's npm package, it is not advised to import components from a src directory. Instead, when importing via absolute paths, import components from dist directories.
Before | After |
|---|---|
import { Node } from '@patternfly/react-topology/src/types'; | import { Node } from '@patternfly/react-topology/dist/esm/types'; |
View source on GitHub

