All examples set the
isManagedSidebarprop on the Page component to have the sidebar automatically close for smaller screen widths. You can also manually control this behavior by not adding theisManagedSidebarprop and instead:- Add an onNavToggle callback to PageHeader
- Pass a boolean into the isNavOpen prop to PageSidebar
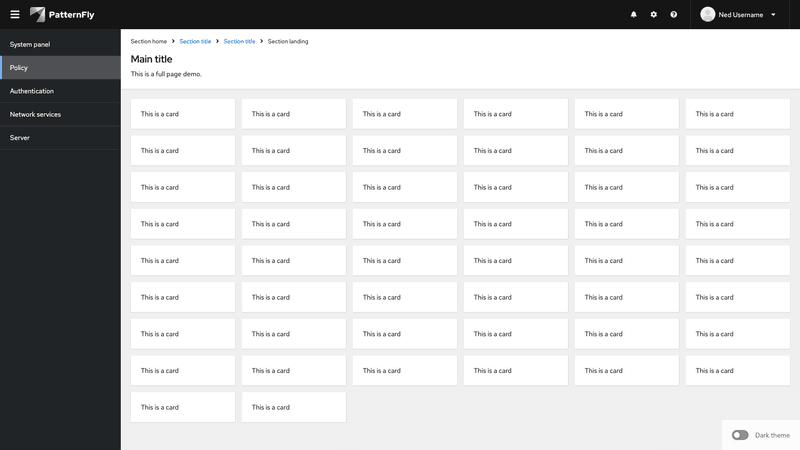
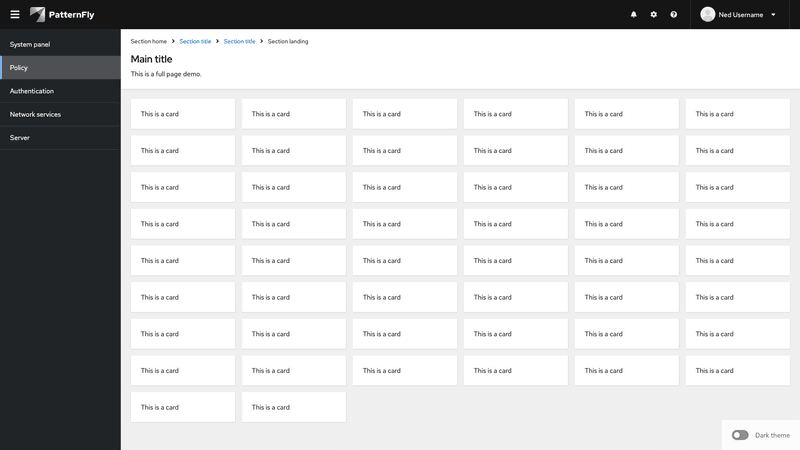
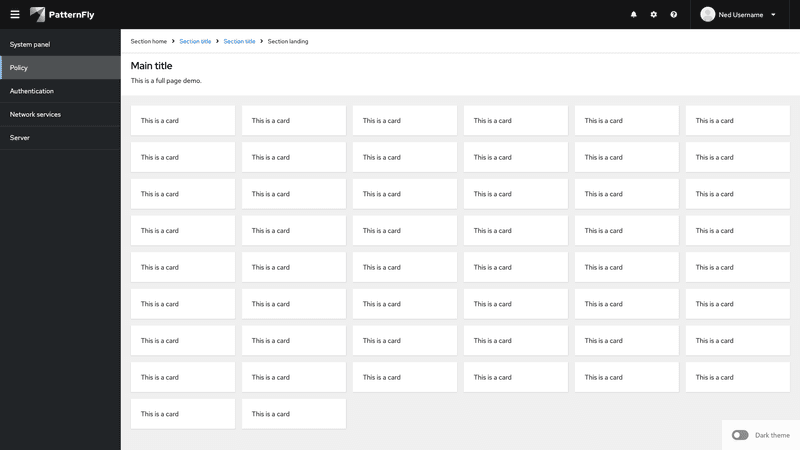
Layouts
This demonstrates a variety of navigation patterns in the context of a full page layout. These can be used as a basis for choosing the most appropriate page template for your application.
View source on GitHub