Examples
Danger alert with modifier on modal title
The status modifier classes can be applied directly to the modal title element, instead of the parent modal.
Documentation
Overview
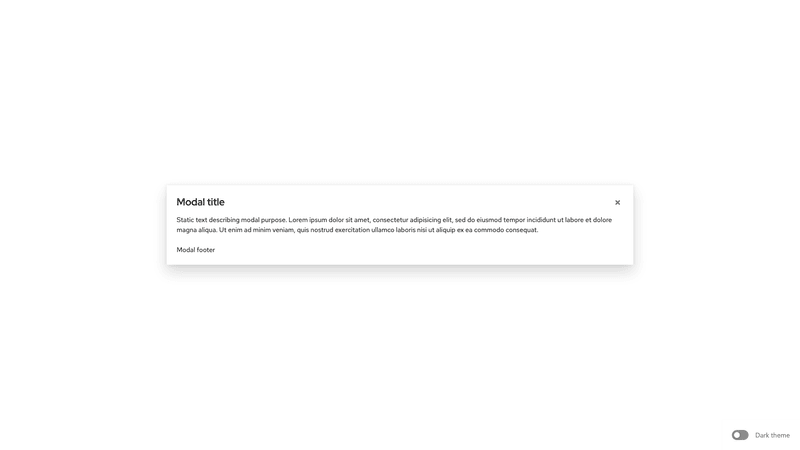
A modal box is a generic rectangular container that can be used to build modals. A modal box can have the following sections: header, title, description, body, and footer. With normal use of the modal, a title or body is required. Alternatively, no child elements can be used, and the .pf-v5-c-modal-box container will serve as a generic container with no padding for custom modal content. If no .pf-v5-c-modal-box__title is used, aria-label="[title of modal]" must be provided for .pf-v5-c-modal-box.
Accessibility
Attribute | Applies to | Outcome |
|---|---|---|
role="dialog" | .pf-v5-c-modal-box | Identifies the element that serves as the modal container. Required |
aria-labelledby="[id value of .pf-v5-c-modal-box__title or custom modal title]" | .pf-v5-c-modal-box | Gives the modal an accessible name by referring to the element that provides the dialog title. Required when .pf-v5-c-title is present |
aria-label="[title of modal]" | .pf-v5-c-modal-box | Gives the modal an accessible name. Required when .pf-v5-c-modal-box__title is not present |
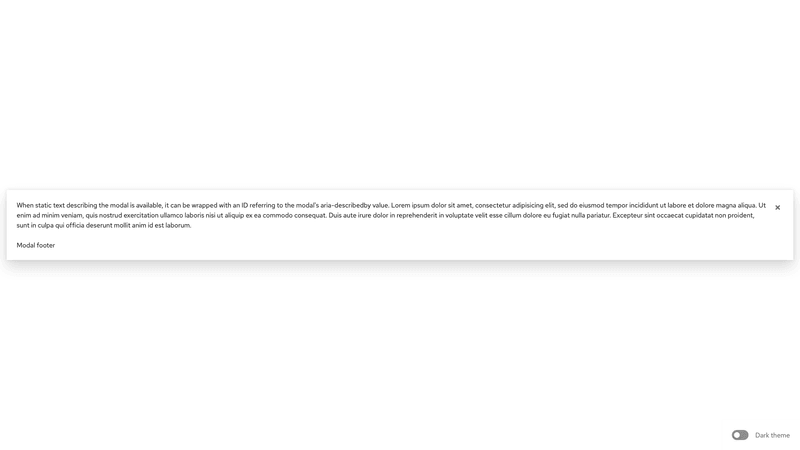
aria-describedby="[id value of applicable content]" | .pf-v5-c-modal-box | Gives the modal an accessible description by referring to the modal content that describes the primary message or purpose of the dialog. Not used if there is no static text that describes the modal. |
aria-modal="true" | .pf-v5-c-modal-box | Tells assistive technologies that the windows underneath the current modal are not available for interaction. Required |
aria-label="Close" | .pf-v5-c-modal-box__close .pf-v5-c-button | Provides an accessible name for the close button as it uses an icon instead of text. Required |
aria-hidden="true" | Parent element containing the page contents when modal is open | Hides main contents of the page from screen readers. The element with .pf-v5-c-modal-box must not be a descendent of the element with aria-hidden="true". For more info see trapping focus. Required |
form="[id of form in modal body]" | .pf-v5-c-modal-box__footer .pf-v5-c-button | Associates a submit button in the modal footer with a form in the modal body. For use when the submit button is outside of the <form> that the button submits. |
tabindex="0" | .pf-v5-c-modal-box__body | If a modal box body has overflow content that triggers a scrollbar, to ensure that the content is keyboard accessible, the body must include either a focusable element within the scrollable region or the body itself must be focusable by adding tabindex="0". |
Usage
Class | Applied | Outcome |
|---|---|---|
.pf-v5-c-modal-box | <div> | Initiates a modal box. Required |
.pf-v5-c-modal-box__close | <div> | Creates a container for the modal box close button. Required if there is a close button. |
.pf-v5-c-button.pf-m-plain | <button> | Initiates a modal box close button. |
.pf-v5-c-modal-box__header | <header> | Initiates a modal box header. Required if using a .pf-v5-c-modal-box__title. |
.pf-v5-c-modal-box__header-main | <div> | Initiates a modal box header main container. Required when pf-v5-c-modal-box__header-help is used. |
.pf-v5-c-modal-box__header-help | <div> | Initiates the help button container in the modal box header actions. |
.pf-v5-c-modal-box__title | <h1>,<h2>,<h3>,<h4>,<h5>,<h6>, <div> | Initiates a modal box title. Required if using a modal description. |
.pf-v5-c-modal-box__title-icon | <span> | Initiates a container for the modal box title icon. |
.pf-v5-c-modal-box__title-text | <span> | Initiates a container for the modal box title text. |
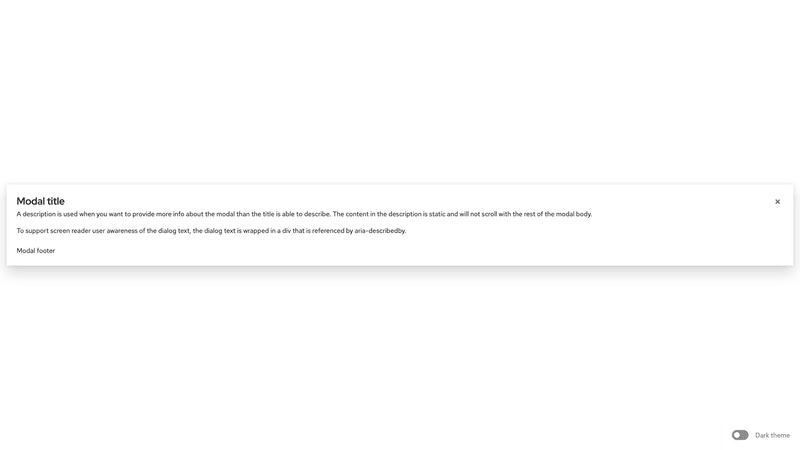
.pf-v5-c-modal-box__description | <div> | Initiates a modal box description. |
.pf-v5-c-modal-box__body | <div> | Initiates a modal box body. |
.pf-v5-c-modal-box__footer | <footer> | Initiates a modal box footer. |
.pf-m-sm | .pf-v5-c-modal-box | Modifies for a small modal box width. |
.pf-m-md | .pf-v5-c-modal-box | Modifies for a medium modal box width. |
.pf-m-lg | .pf-v5-c-modal-box | Modifies for a large modal box width. |
.pf-m-align-top | .pf-v5-c-modal-box | Modifies for top alignment. |
.pf-m-icon | .pf-v5-c-modal-box__title | Modifies the title layout to accommodate an icon. |
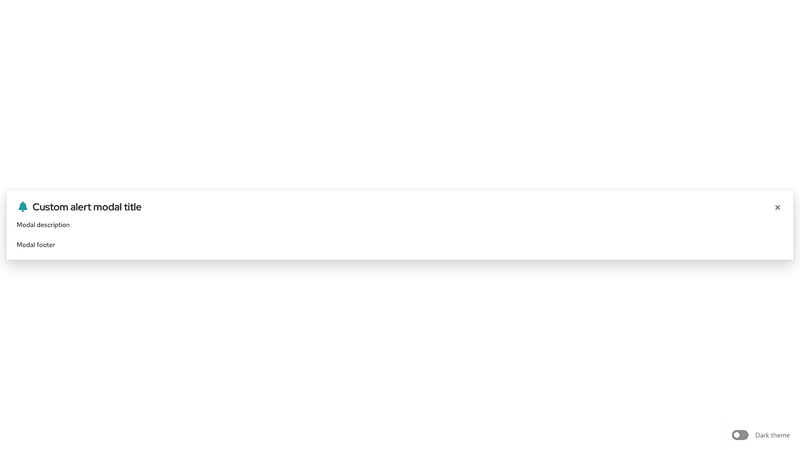
.pf-m-custom | .pf-v5-c-modal-box, .pf-v5-c-modal-box__title | Modifies for the custom alert state. |
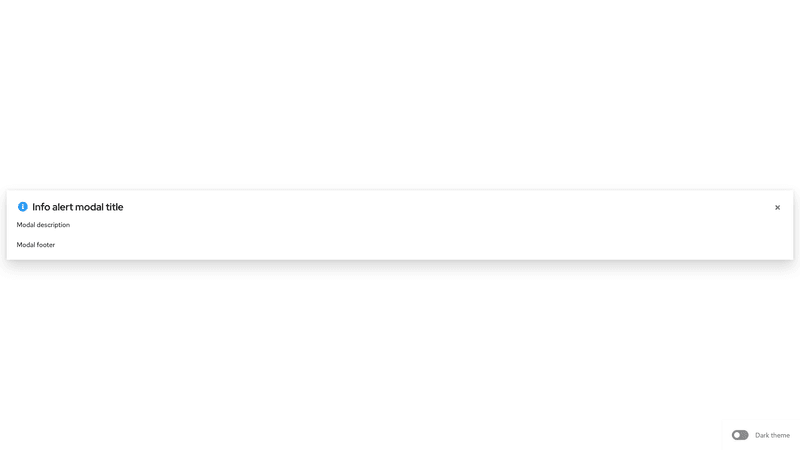
.pf-m-info | .pf-v5-c-modal-box, .pf-v5-c-modal-box__title | Modifies for the info alert state. |
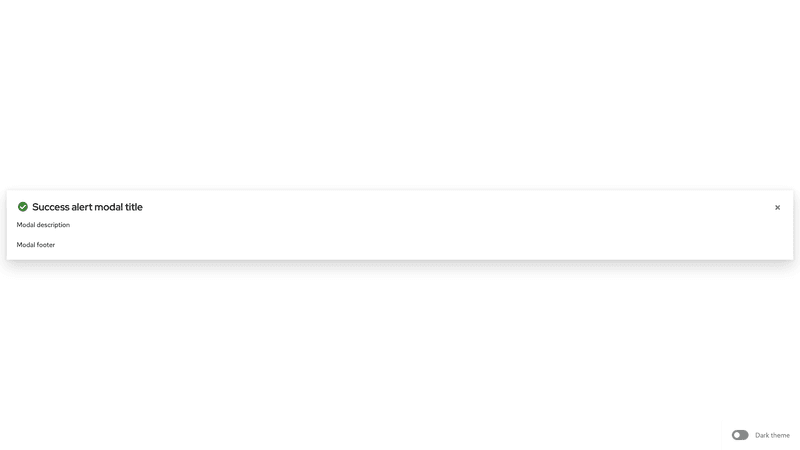
.pf-m-success | .pf-v5-c-modal-box, .pf-v5-c-modal-box__title | Modifies for the success alert state. |
.pf-m-warning | .pf-v5-c-modal-box, .pf-v5-c-modal-box__title | Modifies for the warning alert state. |
.pf-m-danger | .pf-v5-c-modal-box, .pf-v5-c-modal-box__title | Modifies for the danger alert state. |
.pf-m-help | .pf-v5-c-modal-box__header | Modifies the modal box header to support the help action |
CSS variables
| Expand or collapse column | Selector | Variable | Value | |
|---|---|---|---|---|
| .pf-v5-c-modal-box | --pf-v5-c-modal-box--BackgroundColor | #fff | ||
--pf-v5-c-modal-box--BackgroundColor --pf-v5-global--BackgroundColor--100 $pf-v5-global--BackgroundColor--100 $pf-v5-color-white #fff | ||||
| .pf-v5-c-modal-box | --pf-v5-c-modal-box--BoxShadow | 0 1rem 2rem 0 rgba(3, 3, 3, 0.16), 0 0 0.5rem 0 rgba(3, 3, 3, 0.1) | ||
--pf-v5-c-modal-box--BoxShadow --pf-v5-global--BoxShadow--xl $pf-v5-global--BoxShadow--xl 0 pf-size-prem(16px) pf-size-prem(32px) 0 rgba($pf-v5-color-black-1000, .16), 0 0 pf-size-prem(8px) 0 rgba($pf-v5-color-black-1000, .1) 0 pf-size-prem(16px) pf-size-prem(32px) 0 rgba(#030303, .16), 0 0 pf-size-prem(8px) 0 rgba(#030303, .1) 0 1rem 2rem 0 rgba(3, 3, 3, 0.16), 0 0 0.5rem 0 rgba(3, 3, 3, 0.1) | ||||
| .pf-v5-c-modal-box | --pf-v5-c-modal-box--ZIndex | 500 | ||
--pf-v5-c-modal-box--ZIndex --pf-v5-global--ZIndex--xl $pf-v5-global--ZIndex--xl 500 | ||||
| .pf-v5-c-modal-box | --pf-v5-c-modal-box--Width | 100% | ||
| .pf-v5-c-modal-box | --pf-v5-c-modal-box--MaxWidth | calc(100% - 2rem) | ||
--pf-v5-c-modal-box--MaxWidth calc(100% - --pf-v5-global--spacer--xl) calc(100% - $pf-v5-global--spacer--xl) calc(100% - pf-size-prem(32px)) calc(100% - 2rem) | ||||
| .pf-v5-c-modal-box | --pf-v5-c-modal-box--m-sm--sm--MaxWidth | 35rem | ||
| .pf-v5-c-modal-box | --pf-v5-c-modal-box--m-md--Width | 52.5rem | ||
| .pf-v5-c-modal-box | --pf-v5-c-modal-box--m-lg--lg--MaxWidth | 70rem | ||
| .pf-v5-c-modal-box | --pf-v5-c-modal-box--MaxHeight | calc(100% - 3rem) | ||
--pf-v5-c-modal-box--MaxHeight calc(100% - --pf-v5-global--spacer--2xl) calc(100% - $pf-v5-global--spacer--2xl) calc(100% - pf-size-prem(48px)) calc(100% - 3rem) | ||||
| .pf-v5-c-modal-box | --pf-v5-c-modal-box--m-align-top--spacer | 0.5rem | ||
--pf-v5-c-modal-box--m-align-top--spacer --pf-v5-global--spacer--sm $pf-v5-global--spacer--sm pf-size-prem(8px) 0.5rem | ||||
| .pf-v5-c-modal-box | --pf-v5-c-modal-box--m-align-top--xl--spacer | 2rem | ||
--pf-v5-c-modal-box--m-align-top--xl--spacer --pf-v5-global--spacer--xl $pf-v5-global--spacer--xl pf-size-prem(32px) 2rem | ||||
| .pf-v5-c-modal-box | --pf-v5-c-modal-box--m-align-top--MarginTop | 0.5rem | ||
--pf-v5-c-modal-box--m-align-top--MarginTop --pf-v5-c-modal-box--m-align-top--spacer --pf-v5-global--spacer--sm $pf-v5-global--spacer--sm pf-size-prem(8px) 0.5rem | ||||
| .pf-v5-c-modal-box | --pf-v5-c-modal-box--m-align-top--MaxHeight | calc(100% - min(0.5rem, 3rem) - 0.5rem) | ||
--pf-v5-c-modal-box--m-align-top--MaxHeight calc(100% - min(--pf-v5-c-modal-box--m-align-top--spacer, --pf-v5-global--spacer--2xl) - --pf-v5-c-modal-box--m-align-top--spacer) calc(100% - min(--pf-v5-global--spacer--sm, $pf-v5-global--spacer--2xl) - --pf-v5-global--spacer--sm) calc(100% - min($pf-v5-global--spacer--sm, $pf-v5-global--spacer--2xl) - $pf-v5-global--spacer--sm) calc(100% - min(pf-size-prem(8px), pf-size-prem(48px)) - pf-size-prem(8px)) calc(100% - min(0.5rem, 3rem) - 0.5rem) | ||||
| .pf-v5-c-modal-box | --pf-v5-c-modal-box--m-align-top--MaxWidth | calc(100% - min(0.5rem * 2, 2rem)) | ||
--pf-v5-c-modal-box--m-align-top--MaxWidth calc(100% - min(--pf-v5-c-modal-box--m-align-top--spacer * 2, --pf-v5-global--spacer--xl)) calc(100% - min(--pf-v5-global--spacer--sm * 2, $pf-v5-global--spacer--xl)) calc(100% - min($pf-v5-global--spacer--sm * 2, $pf-v5-global--spacer--xl)) calc(100% - min(pf-size-prem(8px) * 2, pf-size-prem(32px))) calc(100% - min(0.5rem * 2, 2rem)) | ||||
| .pf-v5-c-modal-box | --pf-v5-c-modal-box--m-danger__title-icon--Color | #c9190b | ||
--pf-v5-c-modal-box--m-danger__title-icon--Color --pf-v5-global--danger-color--100 $pf-v5-global--danger-color--100 $pf-v5-color-red-100 #c9190b | ||||
| .pf-v5-c-modal-box | --pf-v5-c-modal-box--m-warning__title-icon--Color | #f0ab00 | ||
--pf-v5-c-modal-box--m-warning__title-icon--Color --pf-v5-global--warning-color--100 $pf-v5-global--warning-color--100 $pf-v5-color-gold-400 #f0ab00 | ||||
| .pf-v5-c-modal-box | --pf-v5-c-modal-box--m-success__title-icon--Color | #3e8635 | ||
--pf-v5-c-modal-box--m-success__title-icon--Color --pf-v5-global--success-color--100 $pf-v5-global--success-color--100 $pf-v5-color-green-500 #3e8635 | ||||
| .pf-v5-c-modal-box | --pf-v5-c-modal-box--m-info__title-icon--Color | #2b9af3 | ||
--pf-v5-c-modal-box--m-info__title-icon--Color --pf-v5-global--info-color--100 $pf-v5-global--info-color--100 $pf-v5-color-blue-300 #2b9af3 | ||||
| .pf-v5-c-modal-box | --pf-v5-c-modal-box--m-custom__title-icon--Color | #009596 | ||
--pf-v5-c-modal-box--m-custom__title-icon--Color --pf-v5-global--custom-color--200 $pf-v5-global--custom-color--200 $pf-v5-color-cyan-300 #009596 | ||||
| .pf-v5-c-modal-box | --pf-v5-c-modal-box__header--PaddingTop | 1.5rem | ||
--pf-v5-c-modal-box__header--PaddingTop --pf-v5-global--spacer--lg $pf-v5-global--spacer--lg pf-size-prem(24px) 1.5rem | ||||
| .pf-v5-c-modal-box | --pf-v5-c-modal-box__header--PaddingRight | 1.5rem | ||
--pf-v5-c-modal-box__header--PaddingRight --pf-v5-global--spacer--lg $pf-v5-global--spacer--lg pf-size-prem(24px) 1.5rem | ||||
| .pf-v5-c-modal-box | --pf-v5-c-modal-box__header--PaddingLeft | 1.5rem | ||
--pf-v5-c-modal-box__header--PaddingLeft --pf-v5-global--spacer--lg $pf-v5-global--spacer--lg pf-size-prem(24px) 1.5rem | ||||
| .pf-v5-c-modal-box | --pf-v5-c-modal-box__header--last-child--PaddingBottom | 1.5rem | ||
--pf-v5-c-modal-box__header--last-child--PaddingBottom --pf-v5-global--spacer--lg $pf-v5-global--spacer--lg pf-size-prem(24px) 1.5rem | ||||
| .pf-v5-c-modal-box | --pf-v5-c-modal-box__title--LineHeight | 1.3 | ||
--pf-v5-c-modal-box__title--LineHeight --pf-v5-global--LineHeight--sm $pf-v5-global--LineHeight--sm 1.3 | ||||
| .pf-v5-c-modal-box | --pf-v5-c-modal-box__title--FontFamily | '"RedHatDisplay", helvetica, arial, sans-serif' | ||
--pf-v5-c-modal-box__title--FontFamily --pf-v5-global--FontFamily--heading $pf-v5-global--FontFamily--heading '"RedHatDisplay", helvetica, arial, sans-serif' | ||||
| .pf-v5-c-modal-box | --pf-v5-c-modal-box__title--FontSize | 1.5rem | ||
--pf-v5-c-modal-box__title--FontSize --pf-v5-global--FontSize--2xl $pf-v5-global--FontSize--2xl pf-font-prem(24px) 1.5rem | ||||
| .pf-v5-c-modal-box | --pf-v5-c-modal-box__title-icon--MarginRight | 0.5rem | ||
--pf-v5-c-modal-box__title-icon--MarginRight --pf-v5-global--spacer--sm $pf-v5-global--spacer--sm pf-size-prem(8px) 0.5rem | ||||
| .pf-v5-c-modal-box | --pf-v5-c-modal-box__title-icon--Color | #151515 | ||
--pf-v5-c-modal-box__title-icon--Color --pf-v5-global--Color--100 $pf-v5-global--Color--100 $pf-v5-color-black-900 #151515 | ||||
| .pf-v5-c-modal-box | --pf-v5-c-modal-box__description--PaddingTop | 0.25rem | ||
--pf-v5-c-modal-box__description--PaddingTop --pf-v5-global--spacer--xs $pf-v5-global--spacer--xs pf-size-prem(4px) 0.25rem | ||||
| .pf-v5-c-modal-box | --pf-v5-c-modal-box__body--MinHeight | calc(1rem * 1.5) | ||
--pf-v5-c-modal-box__body--MinHeight calc(--pf-v5-global--FontSize--md * --pf-v5-global--LineHeight--md) calc($pf-v5-global--FontSize--md * $pf-v5-global--LineHeight--md) calc(pf-font-prem(16px) * 1.5) calc(1rem * 1.5) | ||||
| .pf-v5-c-modal-box | --pf-v5-c-modal-box__body--PaddingTop | 1.5rem | ||
--pf-v5-c-modal-box__body--PaddingTop --pf-v5-global--spacer--lg $pf-v5-global--spacer--lg pf-size-prem(24px) 1.5rem | ||||
| .pf-v5-c-modal-box | --pf-v5-c-modal-box__body--PaddingRight | 1.5rem | ||
--pf-v5-c-modal-box__body--PaddingRight --pf-v5-global--spacer--lg $pf-v5-global--spacer--lg pf-size-prem(24px) 1.5rem | ||||
| .pf-v5-c-modal-box | --pf-v5-c-modal-box__body--PaddingLeft | 1.5rem | ||
--pf-v5-c-modal-box__body--PaddingLeft --pf-v5-global--spacer--lg $pf-v5-global--spacer--lg pf-size-prem(24px) 1.5rem | ||||
| .pf-v5-c-modal-box | --pf-v5-c-modal-box__body--last-child--PaddingBottom | 1.5rem | ||
--pf-v5-c-modal-box__body--last-child--PaddingBottom --pf-v5-global--spacer--lg $pf-v5-global--spacer--lg pf-size-prem(24px) 1.5rem | ||||
| .pf-v5-c-modal-box | --pf-v5-c-modal-box__header--body--PaddingTop | 1rem | ||
--pf-v5-c-modal-box__header--body--PaddingTop --pf-v5-global--spacer--md $pf-v5-global--spacer--md pf-size-prem(16px) 1rem | ||||
| .pf-v5-c-modal-box | --pf-v5-c-modal-box__close--Top | calc(1.5rem) | ||
--pf-v5-c-modal-box__close--Top calc(--pf-v5-global--spacer--lg) calc($pf-v5-global--spacer--lg) calc(pf-size-prem(24px)) calc(1.5rem) | ||||
| .pf-v5-c-modal-box | --pf-v5-c-modal-box__close--Right | 1rem | ||
--pf-v5-c-modal-box__close--Right --pf-v5-global--spacer--md $pf-v5-global--spacer--md pf-size-prem(16px) 1rem | ||||
| .pf-v5-c-modal-box | --pf-v5-c-modal-box__close--sibling--MarginRight | calc(2rem + 0.5rem) | ||
--pf-v5-c-modal-box__close--sibling--MarginRight calc(--pf-v5-global--spacer--xl + --pf-v5-global--spacer--sm) calc($pf-v5-global--spacer--xl + $pf-v5-global--spacer--sm) calc(pf-size-prem(32px) + pf-size-prem(8px)) calc(2rem + 0.5rem) | ||||
| .pf-v5-c-modal-box | --pf-v5-c-modal-box__footer--PaddingTop | 1.5rem | ||
--pf-v5-c-modal-box__footer--PaddingTop --pf-v5-global--spacer--lg $pf-v5-global--spacer--lg pf-size-prem(24px) 1.5rem | ||||
| .pf-v5-c-modal-box | --pf-v5-c-modal-box__footer--PaddingRight | 1.5rem | ||
--pf-v5-c-modal-box__footer--PaddingRight --pf-v5-global--spacer--lg $pf-v5-global--spacer--lg pf-size-prem(24px) 1.5rem | ||||
| .pf-v5-c-modal-box | --pf-v5-c-modal-box__footer--PaddingBottom | 1.5rem | ||
--pf-v5-c-modal-box__footer--PaddingBottom --pf-v5-global--spacer--lg $pf-v5-global--spacer--lg pf-size-prem(24px) 1.5rem | ||||
| .pf-v5-c-modal-box | --pf-v5-c-modal-box__footer--PaddingLeft | 1.5rem | ||
--pf-v5-c-modal-box__footer--PaddingLeft --pf-v5-global--spacer--lg $pf-v5-global--spacer--lg pf-size-prem(24px) 1.5rem | ||||
| .pf-v5-c-modal-box | --pf-v5-c-modal-box__footer--c-button--MarginRight | 1rem | ||
--pf-v5-c-modal-box__footer--c-button--MarginRight --pf-v5-global--spacer--md $pf-v5-global--spacer--md pf-size-prem(16px) 1rem | ||||
| .pf-v5-c-modal-box | --pf-v5-c-modal-box__footer--c-button--sm--MarginRight | calc(1rem / 2) | ||
--pf-v5-c-modal-box__footer--c-button--sm--MarginRight calc(--pf-v5-c-modal-box__footer--c-button--MarginRight / 2) calc(--pf-v5-global--spacer--md / 2) calc($pf-v5-global--spacer--md / 2) calc(pf-size-prem(16px) / 2) calc(1rem / 2) | ||||
| .pf-v5-c-modal-box.pf-m-sm | --pf-v5-c-modal-box--Width | 35rem | ||
--pf-v5-c-modal-box--Width --pf-v5-c-modal-box--m-sm--sm--MaxWidth 35rem | ||||
| .pf-v5-c-modal-box.pf-m-md | --pf-v5-c-modal-box--Width | 52.5rem | ||
--pf-v5-c-modal-box--Width --pf-v5-c-modal-box--m-md--Width 52.5rem | ||||
| .pf-v5-c-modal-box.pf-m-lg | --pf-v5-c-modal-box--Width | 70rem | ||
--pf-v5-c-modal-box--Width --pf-v5-c-modal-box--m-lg--lg--MaxWidth 70rem | ||||
| .pf-v5-c-modal-box__title.pf-m-danger | --pf-v5-c-modal-box__title-icon--Color | #c9190b | ||
--pf-v5-c-modal-box__title-icon--Color --pf-v5-c-modal-box--m-danger__title-icon--Color --pf-v5-global--danger-color--100 $pf-v5-global--danger-color--100 $pf-v5-color-red-100 #c9190b | ||||
| .pf-v5-c-modal-box__title.pf-m-warning | --pf-v5-c-modal-box__title-icon--Color | #f0ab00 | ||
--pf-v5-c-modal-box__title-icon--Color --pf-v5-c-modal-box--m-warning__title-icon--Color --pf-v5-global--warning-color--100 $pf-v5-global--warning-color--100 $pf-v5-color-gold-400 #f0ab00 | ||||
| .pf-v5-c-modal-box__title.pf-m-success | --pf-v5-c-modal-box__title-icon--Color | #3e8635 | ||
--pf-v5-c-modal-box__title-icon--Color --pf-v5-c-modal-box--m-success__title-icon--Color --pf-v5-global--success-color--100 $pf-v5-global--success-color--100 $pf-v5-color-green-500 #3e8635 | ||||
| .pf-v5-c-modal-box__title.pf-m-custom | --pf-v5-c-modal-box__title-icon--Color | #009596 | ||
--pf-v5-c-modal-box__title-icon--Color --pf-v5-c-modal-box--m-custom__title-icon--Color --pf-v5-global--custom-color--200 $pf-v5-global--custom-color--200 $pf-v5-color-cyan-300 #009596 | ||||
| .pf-v5-c-modal-box__title.pf-m-info | --pf-v5-c-modal-box__title-icon--Color | #2b9af3 | ||
--pf-v5-c-modal-box__title-icon--Color --pf-v5-c-modal-box--m-info__title-icon--Color --pf-v5-global--info-color--100 $pf-v5-global--info-color--100 $pf-v5-color-blue-300 #2b9af3 | ||||
| .pf-v5-c-modal-box__header + .pf-v5-c-modal-box__body | --pf-v5-c-modal-box__body--PaddingTop | 1rem | ||
--pf-v5-c-modal-box__body--PaddingTop --pf-v5-c-modal-box__header--body--PaddingTop --pf-v5-global--spacer--md $pf-v5-global--spacer--md pf-size-prem(16px) 1rem | ||||
View source on GitHub