Demos
JumpLinks has a scrollspy built-in to make your implementation easier. When implementing JumpLinks be sure to:
- Find the correct scrollable element for your page via Firefox's debugging scrollable overflow or by adding
hasOverflowScrollto a PageSection or PageGroup.- If you add
hasOverflowScrollto a Page sub-component you should also add a relevant aria-label to that component as well.
- If you add
- Provide a reference to the scrollable element to
scrollableRefprop or a CSS selector of the scrollable element toscrollableSelectorprop. - Provide
hrefs to your JumpLinksItems which match theidof elements you want to spy on. If you wish to scroll to a different item than you're linking to use thenodeprop.
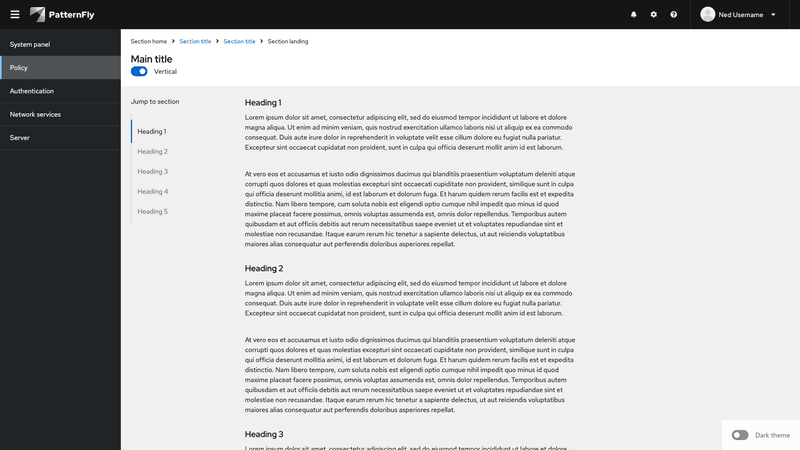
Scrollspy with subsections
This demo expands on the previous to show the JumpLinks in a vertical layout with subsections. It scrolls the Page's mainContainerId with an offset calculated based on the height of the masthead and the nav list when it appears above the content. The headings are given a tab index to allow the jump links to focus on them.
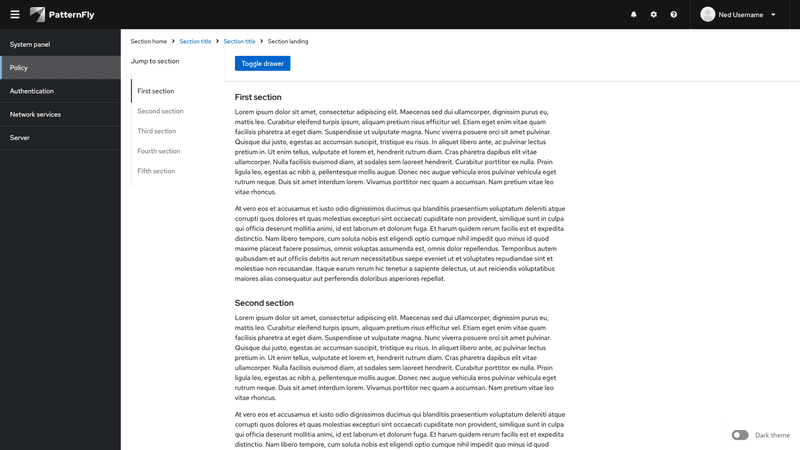
With drawer
This demo shows how jump links can be used in combination with a drawer.
This demo uses a scrollableRef prop on the JumpLinks component, which is a React ref to the DrawerContent component.
View source on GitHub