Elements
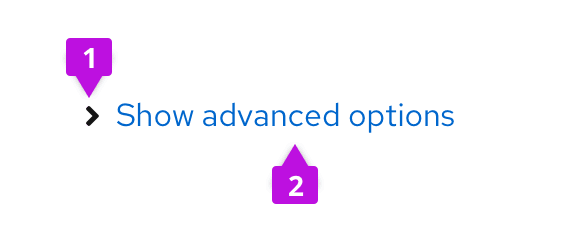
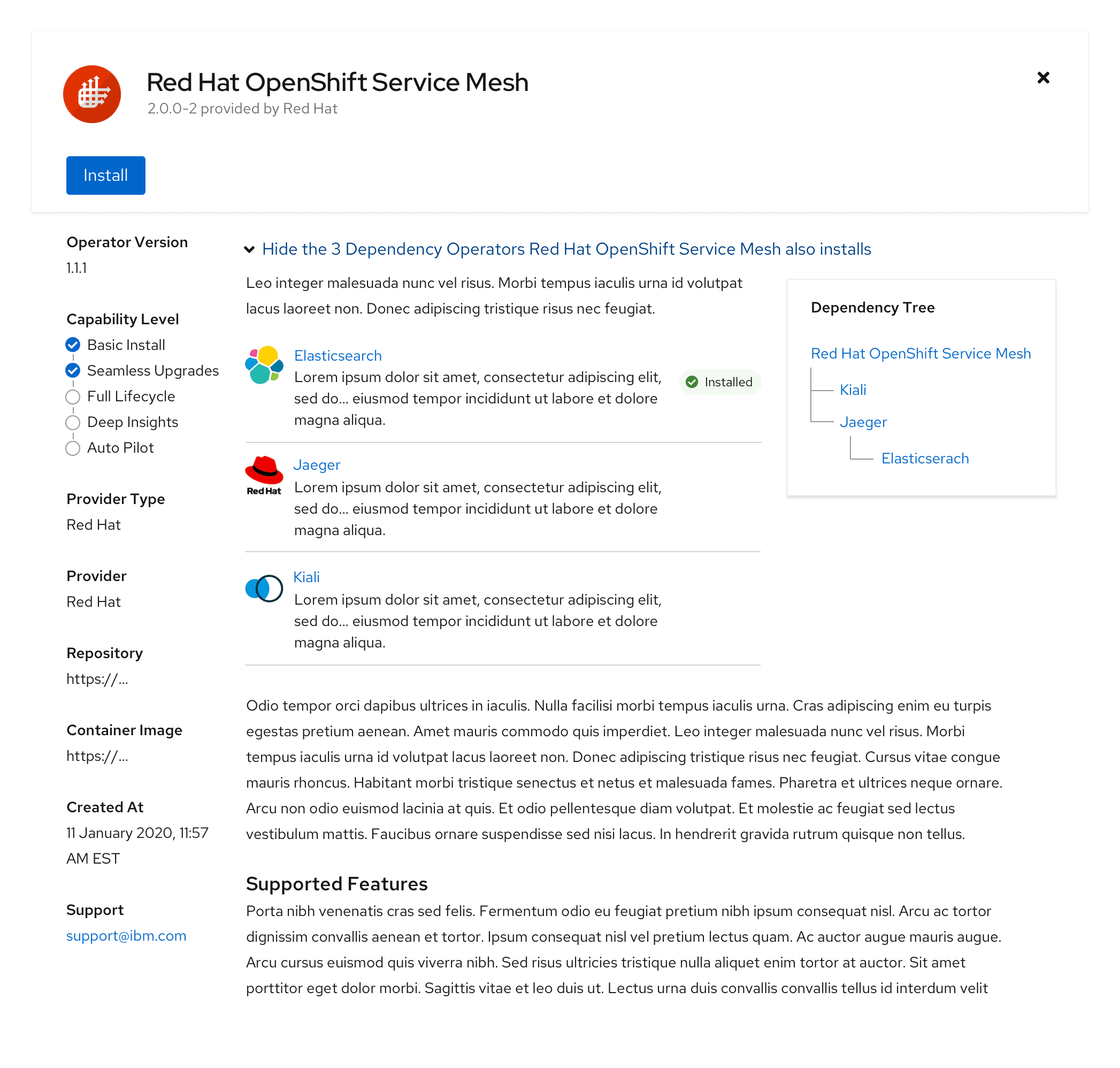
An expandable section has two main elements.

- Caret: Indicates whether the section is expanded or collapsed.
- Toggle text: Informs the user what will be shown when the component is expanded.
Usage
Use an expandable section when you want to hide optional or advanced content by default. They are commonly used in forms to reveal plain text or additional form fields. They can also be used to reveal charts, cards, data lists, or table views. Expandable sections may be used in alerts to show additional information.
We recommend using the dynamic toggle text when designing with the expandable section. Dynamic toggle text will update based on the state of the expandable section. For example, it may read Show more when the toggle is collapsed, and Show less when the toggle is open.
Variations
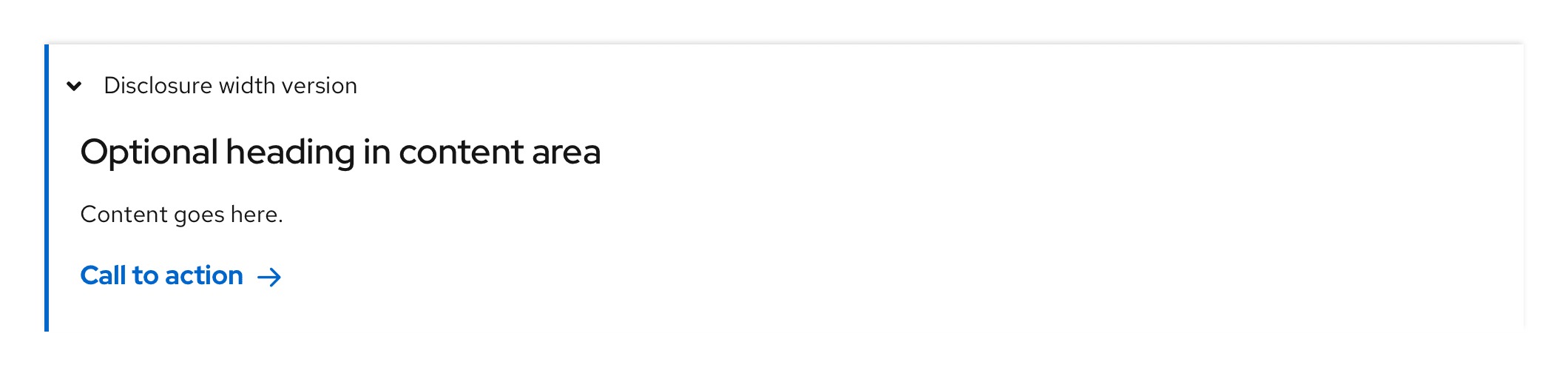
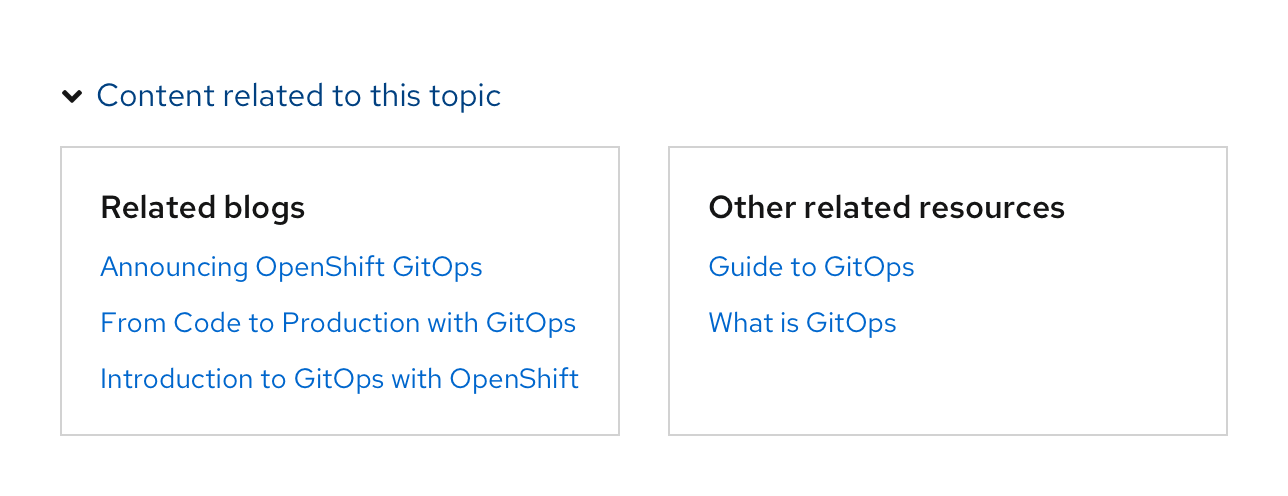
Expandable section with blue line
Use an expandable section with a blue border to add more visual weight. This variation is recommended for marketing purposes.

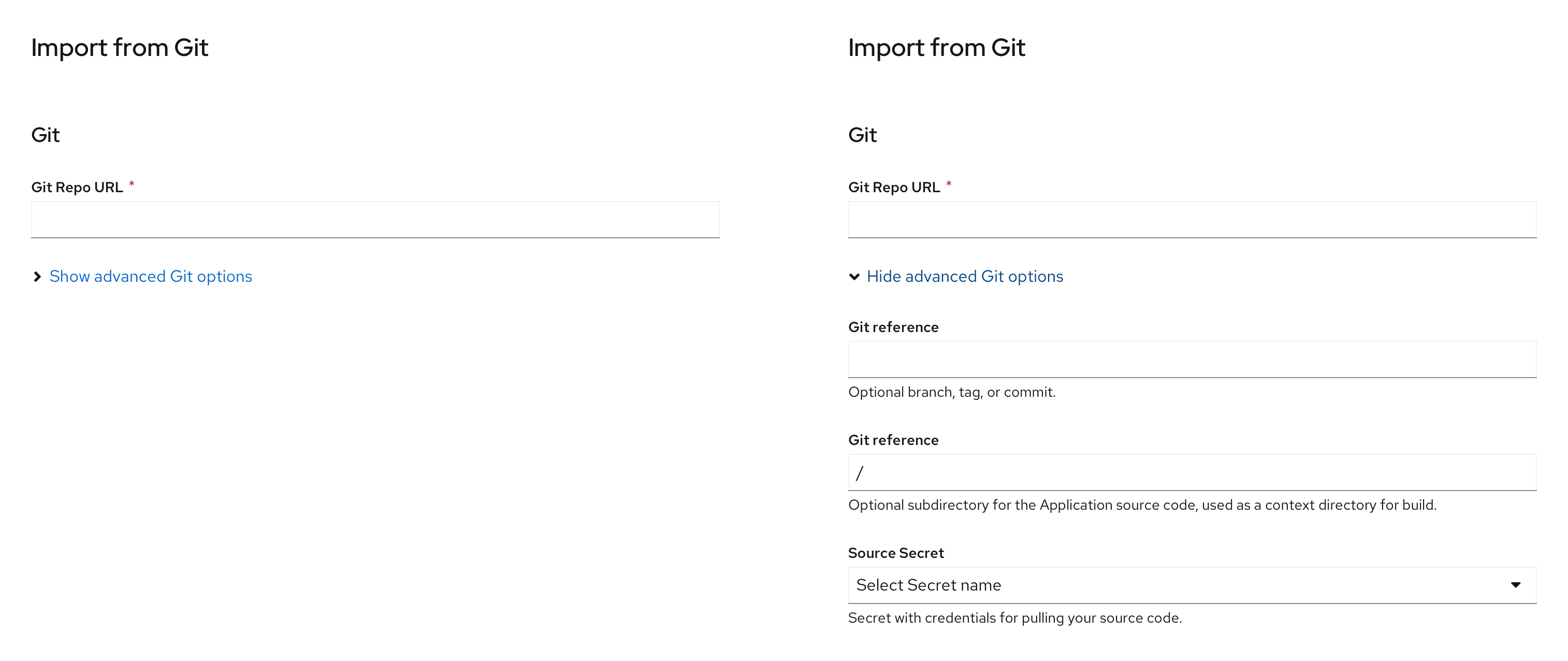
Expandable section in a form

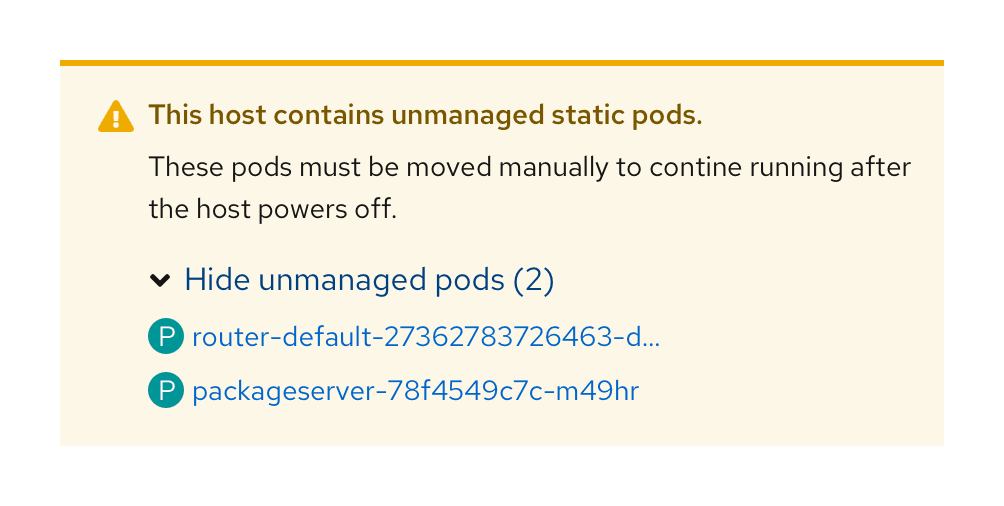
Expandable section in an inline alert

Expandable section in a side panel

Expandable section in a documentation page

For more information regarding accessibility, visit the expandable section accessibility tab.
View source on GitHub

