Alert examples
Types
Custom alert: Custom alert title
Info alert: Info alert title
Success alert: Success alert title
Warning alert: Warning alert title
Danger alert: Danger alert title
Variations
Success alert: Success alert title
Success alert description. This should tell the user more information about the alert.
Success alert: Success alert title
Success alert description. This should tell the user more information about the alert. This is a link.
Success alert: Success alert title
Success alert: Success alert title
Success alert: Success alert title
Success alert: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur pellentesque neque cursus enim fringilla tincidunt. Proin lobortis aliquam dictum. Nam vel ullamcorper nulla, nec blandit dolor. Vivamus pellentesque neque justo, nec accumsan nulla rhoncus id. Suspendisse mollis, tortor quis faucibus volutpat, sem leo fringilla turpis, ac lacinia augue metus in nulla. Cras vestibulum lacinia orci. Pellentesque sodales consequat interdum. Sed porttitor tincidunt metus nec iaculis. Pellentesque non commodo justo. Morbi feugiat rhoncus neque, vitae facilisis diam aliquam nec. Sed dapibus vitae quam at tristique. Nunc vel commodo mi. Mauris et rhoncus leo.
This example uses ".pf-m-truncate" to limit the title to a single line and truncate any overflow text with ellipses.
Success alert: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur pellentesque neque cursus enim fringilla tincidunt. Proin lobortis aliquam dictum. Nam vel ullamcorper nulla, nec blandit dolor. Vivamus pellentesque neque justo, nec accumsan nulla rhoncus id. Suspendisse mollis, tortor quis faucibus volutpat, sem leo fringilla turpis, ac lacinia augue metus in nulla. Cras vestibulum lacinia orci. Pellentesque sodales consequat interdum. Sed porttitor tincidunt metus nec iaculis. Pellentesque non commodo justo. Morbi feugiat rhoncus neque, vitae facilisis diam aliquam nec. Sed dapibus vitae quam at tristique. Nunc vel commodo mi. Mauris et rhoncus leo.
This example uses ".pf-m-truncate" and sets "--pf-v5-c-alert__title--max-lines: 2" to limit title to two lines and truncate any overflow text with ellipses.
Inline types
Custom inline alert: Custom inline alert title
Info alert: Info inline alert title
Success alert: Success inline alert title
Warning alert: Warning inline alert title
Danger alert: Danger inline alert title
Inline variations
Success alert: Success alert title
Success alert description. This should tell the user more information about the alert.
Success alert: Success alert title
Success alert description. This should tell the user more information about the alert. This is a link.
Success alert: Success alert title
Success alert: Success alert title
Alert group examples
Static alert group
An alert group is optional when only one static alert is needed. It becomes required when more than one alert is used in a list.
-
Success alert: Success alert title
-
Danger alert: Danger alert title
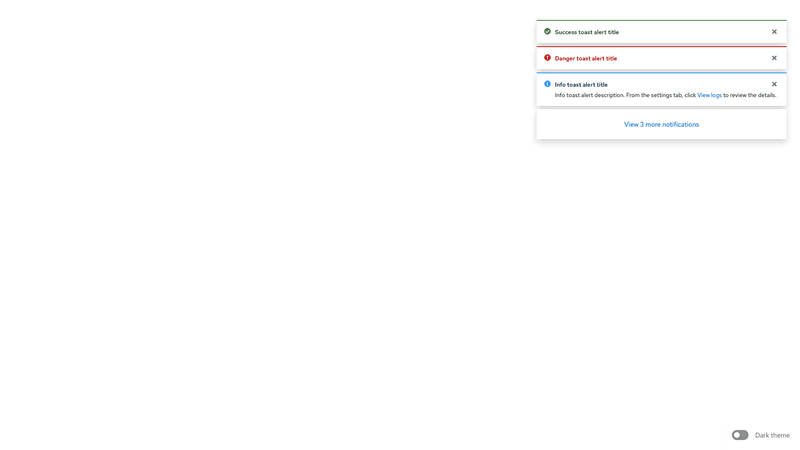
Toast alert group
An alert group is required to display toast alerts. An alert group that includes the .pf-m-toast modifier becomes a toast alert group with unique positioning in the top-right corner of the window.
Every toast alert must include a close button to dismiss the alert.
When toast alerts include a link or action, these elements are not announced as interactive elements by screen readers. Whenever you include a link or button, incorporate it into the message so that it’s clear to the user how to access the same contents or action without clicking the link or button directly in the toast. For example, if your toast alert displays a message “The build is complete. Go to the Builds page to download,” the screen reader user is given instructions on how to find their build for download.
For sighted users, interactive elements can be included in this message in one of the following ways:
- Using a link to the Builds page: "The build is complete. Go to the Builds page to download" using
<a href="#">Builds</a> - Using a button to download: "The build is complete. Go to the Builds page to " using
<button class="pf-v5-c-button pf-m-link pf-m-inline type="button">download</button>
Documentation
Alert overview
Add a modifier class to the default alert to change the color: .pf-m-success, .pf-m-danger, .pf-m-warning, or .pf-m-info.
Alert usage
Class | Applied to | Outcome |
|---|---|---|
.pf-v5-c-alert | <div> | Initiates the alert component. Always use with a status modifier class. Required |
.pf-v5-c-alert__toggle | <div> | Defines the expandable alert toggle icon. Required for expandable alerts |
.pf-v5-c-alert__toggle-icon | <span> | Defines the expandable alert toggle icon. Required for expandable alerts |
.pf-v5-c-alert__icon | <div> | Defines the alert icon. Required |
.pf-v5-c-alert__title | <p>, <h1-h6> | Defines the alert title. Required |
.pf-v5-c-alert__description | <div> | Defines the alert description area. |
.pf-v5-c-alert__action | <div> | Defines the action button wrapper. Should contain .pf-v5-c-button.pf-m-plain for close action or .pf-v5-c-button.pf-m-link for link text. It should only include one action. |
.pf-v5-c-alert__action-group | <div> | Defines the action button group. Should contain .pf-v5-c-button.pf-m-link.pf-m-inline for inline link text. Note: only inline link buttons are supported in the alert action group. |
.pf-m-custom | .pf-v5-c-alert | Applies custom status styling. |
.pf-m-success | .pf-v5-c-alert | Applies success status styling. |
.pf-m-danger | .pf-v5-c-alert | Applies danger status styling. |
.pf-m-warning | .pf-v5-c-alert | Applies warning status styling. |
.pf-m-info | .pf-v5-c-alert | Applies info status styling. |
.pf-m-inline | .pf-v5-c-alert | Applies inline styling. |
.pf-m-plain | .pf-v5-c-alert.pf-m-inline | Applies plain styling to an inline alert. |
.pf-m-expandable | .pf-v5-c-alert | Applies expandable styles to the alert. |
.pf-m-expanded | .pf-v5-c-alert.pf-m-expandable | Applies expanded styles to an expandable alert. |
.pf-m-truncate | .pf-v5-c-alert__title | Modifies the title to display a single line and truncate any overflow text with ellipses. Note: you can specify the max number of lines to show by setting the --pf-v5-c-alert__title--max-lines (the default value is 1). |
Alert group overview
The alert component is used to contain and align consecutive alerts. Alert groups can either be embedded alongside a page's content or in the top-right corner as a toast group using the .pf-m-toast modifier.
Alert group usage
Class | Applied to | Outcome |
|---|---|---|
.pf-v5-c-alert-group | <ul> | Creates an alert group component. Required |
.pf-v5-c-alert-group__item | <li> | Creates an alert group item. Required |
.pf-v5-c-alert-group__overflow-button | <button> | Applies overflow button styling to an alert group overflow button. |
.pf-m-toast | .pf-v5-c-alert-group | Applies toast alert styling to an alert group. |
CSS variables
Prefixed with 'pf-v5-c-alert'
| Expand or collapse column | Selector | Variable | Value | |
|---|---|---|---|---|
| .pf-v5-c-alert | --pf-v5-global--Color--100 | #151515 | ||
--pf-v5-global--Color--100 --pf-v5-global--Color--dark-100 $pf-v5-global--Color--dark-100 $pf-v5-color-black-900 #151515 | ||||
| .pf-v5-c-alert | --pf-v5-global--Color--200 | #6a6e73 | ||
--pf-v5-global--Color--200 --pf-v5-global--Color--dark-200 $pf-v5-global--Color--dark-200 $pf-v5-color-black-600 #6a6e73 | ||||
| .pf-v5-c-alert | --pf-v5-global--BorderColor--100 | #d2d2d2 | ||
--pf-v5-global--BorderColor--100 --pf-v5-global--BorderColor--dark-100 $pf-v5-global--BorderColor--dark-100 $pf-v5-color-black-300 #d2d2d2 | ||||
| .pf-v5-c-alert | --pf-v5-global--primary-color--100 | #06c | ||
--pf-v5-global--primary-color--100 --pf-v5-global--primary-color--dark-100 $pf-v5-global--primary-color--dark-100 $pf-v5-color-blue-400 #06c | ||||
| .pf-v5-c-alert | --pf-v5-global--link--Color | #06c | ||
--pf-v5-global--link--Color --pf-v5-global--link--Color--dark $pf-v5-global--link--Color--dark $pf-v5-global--primary-color--100 $pf-v5-color-blue-400 #06c | ||||
| .pf-v5-c-alert | --pf-v5-global--link--Color--hover | #004080 | ||
--pf-v5-global--link--Color--hover --pf-v5-global--link--Color--dark--hover $pf-v5-global--link--Color--dark--hover $pf-v5-global--primary-color--200 $pf-v5-color-blue-500 #004080 | ||||
| .pf-v5-c-alert | --pf-v5-global--BackgroundColor--100 | #fff | ||
--pf-v5-global--BackgroundColor--100 --pf-v5-global--BackgroundColor--light-100 $pf-v5-global--BackgroundColor--light-100 $pf-v5-color-white #fff | ||||
| .pf-v5-c-alert | --pf-v5-global--icon--Color--light | #6a6e73 | ||
--pf-v5-global--icon--Color--light --pf-v5-global--icon--Color--light--dark $pf-v5-global--icon--Color--light--dark $pf-v5-color-black-600 #6a6e73 | ||||
| .pf-v5-c-alert | --pf-v5-global--icon--Color--dark | #151515 | ||
--pf-v5-global--icon--Color--dark --pf-v5-global--icon--Color--dark--dark $pf-v5-global--icon--Color--dark--dark $pf-v5-color-black-900 #151515 | ||||
| .pf-v5-c-alert | --pf-v5-c-alert--BoxShadow | 0 0.5rem 1rem 0 rgba(3, 3, 3, 0.16), 0 0 0.375rem 0 rgba(3, 3, 3, 0.08) | ||
--pf-v5-c-alert--BoxShadow --pf-v5-global--BoxShadow--lg $pf-v5-global--BoxShadow--lg 0 pf-size-prem(8px) pf-size-prem(16px) 0 rgba($pf-v5-color-black-1000, .16), 0 0 pf-size-prem(6px) 0 rgba($pf-v5-color-black-1000, .08) 0 pf-size-prem(8px) pf-size-prem(16px) 0 rgba(#030303, .16), 0 0 pf-size-prem(6px) 0 rgba(#030303, .08) 0 0.5rem 1rem 0 rgba(3, 3, 3, 0.16), 0 0 0.375rem 0 rgba(3, 3, 3, 0.08) | ||||
| .pf-v5-c-alert | --pf-v5-c-alert--BackgroundColor | #fff | ||
--pf-v5-c-alert--BackgroundColor --pf-v5-global--BackgroundColor--100 $pf-v5-global--BackgroundColor--100 $pf-v5-color-white #fff | ||||
| .pf-v5-c-alert | --pf-v5-c-alert--GridTemplateColumns | max-content 1fr max-content | ||
| .pf-v5-c-alert | --pf-v5-c-alert--GridTemplateAreas | "icon title action"
". description description"
". actiongroup actiongroup" | ||
| .pf-v5-c-alert | --pf-v5-c-alert--BorderTopWidth | 2px | ||
--pf-v5-c-alert--BorderTopWidth --pf-v5-global--BorderWidth--md $pf-v5-global--BorderWidth--md 2px | ||||
| .pf-v5-c-alert | --pf-v5-c-alert--BorderTopColor | #d2d2d2 | ||
--pf-v5-c-alert--BorderTopColor --pf-v5-global--BorderColor--100 $pf-v5-global--BorderColor--100 $pf-v5-color-black-300 #d2d2d2 | ||||
| .pf-v5-c-alert | --pf-v5-c-alert--PaddingTop | 1rem | ||
--pf-v5-c-alert--PaddingTop --pf-v5-global--spacer--md $pf-v5-global--spacer--md pf-size-prem(16px) 1rem | ||||
| .pf-v5-c-alert | --pf-v5-c-alert--PaddingRight | 1rem | ||
--pf-v5-c-alert--PaddingRight --pf-v5-global--spacer--md $pf-v5-global--spacer--md pf-size-prem(16px) 1rem | ||||
| .pf-v5-c-alert | --pf-v5-c-alert--PaddingBottom | 1rem | ||
--pf-v5-c-alert--PaddingBottom --pf-v5-global--spacer--md $pf-v5-global--spacer--md pf-size-prem(16px) 1rem | ||||
| .pf-v5-c-alert | --pf-v5-c-alert--PaddingLeft | 1rem | ||
--pf-v5-c-alert--PaddingLeft --pf-v5-global--spacer--md $pf-v5-global--spacer--md pf-size-prem(16px) 1rem | ||||
| .pf-v5-c-alert | --pf-v5-c-alert__FontSize | 0.875rem | ||
--pf-v5-c-alert__FontSize --pf-v5-global--FontSize--sm $pf-v5-global--FontSize--sm pf-font-prem(14px) 0.875rem | ||||
| .pf-v5-c-alert | --pf-v5-c-alert__toggle--MarginTop | calc(-1 * 0.375rem - 0.0625rem) | ||
--pf-v5-c-alert__toggle--MarginTop calc(-1 * --pf-v5-global--spacer--form-element - 0.0625rem) calc(-1 * $pf-v5-global--spacer--form-element - 0.0625rem) calc(-1 * pf-size-prem(6px) - 0.0625rem) calc(-1 * 0.375rem - 0.0625rem) | ||||
| .pf-v5-c-alert | --pf-v5-c-alert__toggle--MarginBottom | calc(-1 * 0.375rem) | ||
--pf-v5-c-alert__toggle--MarginBottom calc(-1 * --pf-v5-global--spacer--form-element) calc(-1 * $pf-v5-global--spacer--form-element) calc(-1 * pf-size-prem(6px)) calc(-1 * 0.375rem) | ||||
| .pf-v5-c-alert | --pf-v5-c-alert__toggle--MarginLeft | calc(-1 * 1rem) | ||
--pf-v5-c-alert__toggle--MarginLeft calc(-1 * --pf-v5-global--spacer--md) calc(-1 * $pf-v5-global--spacer--md) calc(-1 * pf-size-prem(16px)) calc(-1 * 1rem) | ||||
| .pf-v5-c-alert | --pf-v5-c-alert__toggle-icon--Rotate | 0 | ||
| .pf-v5-c-alert | --pf-v5-c-alert__toggle-icon--Transition | all 250ms cubic-bezier(.42, 0, .58, 1) | ||
--pf-v5-c-alert__toggle-icon--Transition --pf-v5-global--Transition $pf-v5-global--Transition all 250ms cubic-bezier(.42, 0, .58, 1) | ||||
| .pf-v5-c-alert | --pf-v5-c-alert__icon--Color | #151515 | ||
--pf-v5-c-alert__icon--Color --pf-v5-global--Color--100 $pf-v5-global--Color--100 $pf-v5-color-black-900 #151515 | ||||
| .pf-v5-c-alert | --pf-v5-c-alert__icon--MarginTop | 0.0625rem | ||
| .pf-v5-c-alert | --pf-v5-c-alert__icon--MarginRight | 0.5rem | ||
--pf-v5-c-alert__icon--MarginRight --pf-v5-global--spacer--sm $pf-v5-global--spacer--sm pf-size-prem(8px) 0.5rem | ||||
| .pf-v5-c-alert | --pf-v5-c-alert__icon--FontSize | 1rem | ||
--pf-v5-c-alert__icon--FontSize --pf-v5-global--icon--FontSize--md $pf-v5-global--icon--FontSize--md pf-font-prem(16px) 1rem | ||||
| .pf-v5-c-alert | --pf-v5-c-alert__title--FontWeight | 700 | ||
--pf-v5-c-alert__title--FontWeight --pf-v5-global--FontWeight--bold $pf-v5-global--FontWeight--bold 700 | ||||
| .pf-v5-c-alert | --pf-v5-c-alert__title--Color | #151515 | ||
--pf-v5-c-alert__title--Color --pf-v5-global--Color--100 $pf-v5-global--Color--100 $pf-v5-color-black-900 #151515 | ||||
| .pf-v5-c-alert | --pf-v5-c-alert__title--max-lines | 1 | ||
| .pf-v5-c-alert | --pf-v5-c-alert__action--MarginTop | calc(0.375rem * -1) | ||
--pf-v5-c-alert__action--MarginTop calc(--pf-v5-global--spacer--form-element * -1) calc($pf-v5-global--spacer--form-element * -1) calc(pf-size-prem(6px) * -1) calc(0.375rem * -1) | ||||
| .pf-v5-c-alert | --pf-v5-c-alert__action--MarginBottom | calc(0.375rem * -1) | ||
--pf-v5-c-alert__action--MarginBottom calc(--pf-v5-global--spacer--form-element * -1) calc($pf-v5-global--spacer--form-element * -1) calc(pf-size-prem(6px) * -1) calc(0.375rem * -1) | ||||
| .pf-v5-c-alert | --pf-v5-c-alert__action--TranslateY | 0.125rem | ||
| .pf-v5-c-alert | --pf-v5-c-alert__action--MarginRight | calc(0.5rem * -1) | ||
--pf-v5-c-alert__action--MarginRight calc(--pf-v5-global--spacer--sm * -1) calc($pf-v5-global--spacer--sm * -1) calc(pf-size-prem(8px) * -1) calc(0.5rem * -1) | ||||
| .pf-v5-c-alert | --pf-v5-c-alert__description--PaddingTop | 0.25rem | ||
--pf-v5-c-alert__description--PaddingTop --pf-v5-global--spacer--xs $pf-v5-global--spacer--xs pf-size-prem(4px) 0.25rem | ||||
| .pf-v5-c-alert | --pf-v5-c-alert__action-group--PaddingTop-base | 0.25rem | ||
--pf-v5-c-alert__action-group--PaddingTop-base --pf-v5-global--spacer--xs $pf-v5-global--spacer--xs pf-size-prem(4px) 0.25rem | ||||
| .pf-v5-c-alert | --pf-v5-c-alert__action-group--PaddingTop | 0.25rem | ||
--pf-v5-c-alert__action-group--PaddingTop --pf-v5-c-alert__action-group--PaddingTop-base --pf-v5-global--spacer--xs $pf-v5-global--spacer--xs pf-size-prem(4px) 0.25rem | ||||
| .pf-v5-c-alert | --pf-v5-c-alert__description--action-group--PaddingTop-base | 1rem | ||
--pf-v5-c-alert__description--action-group--PaddingTop-base --pf-v5-global--spacer--md $pf-v5-global--spacer--md pf-size-prem(16px) 1rem | ||||
| .pf-v5-c-alert | --pf-v5-c-alert__description--action-group--PaddingTop | 1rem | ||
--pf-v5-c-alert__description--action-group--PaddingTop --pf-v5-c-alert__description--action-group--PaddingTop-base --pf-v5-global--spacer--md $pf-v5-global--spacer--md pf-size-prem(16px) 1rem | ||||
| .pf-v5-c-alert | --pf-v5-c-alert__action-group__c-button--not-last-child--MarginRight | 1.5rem | ||
--pf-v5-c-alert__action-group__c-button--not-last-child--MarginRight --pf-v5-global--spacer--lg $pf-v5-global--spacer--lg pf-size-prem(24px) 1.5rem | ||||
| .pf-v5-c-alert | --pf-v5-c-alert--m-custom--BorderTopColor | #009596 | ||
--pf-v5-c-alert--m-custom--BorderTopColor --pf-v5-global--custom-color--200 $pf-v5-global--custom-color--200 $pf-v5-color-cyan-300 #009596 | ||||
| .pf-v5-c-alert | --pf-v5-c-alert--m-custom__icon--Color | #009596 | ||
--pf-v5-c-alert--m-custom__icon--Color --pf-v5-global--custom-color--200 $pf-v5-global--custom-color--200 $pf-v5-color-cyan-300 #009596 | ||||
| .pf-v5-c-alert | --pf-v5-c-alert--m-custom__title--Color | #003737 | ||
--pf-v5-c-alert--m-custom__title--Color --pf-v5-global--custom-color--300 $pf-v5-global--custom-color--300 $pf-v5-color-cyan-500 #003737 | ||||
| .pf-v5-c-alert | --pf-v5-c-alert--m-success--BorderTopColor | #3e8635 | ||
--pf-v5-c-alert--m-success--BorderTopColor --pf-v5-global--success-color--100 $pf-v5-global--success-color--100 $pf-v5-color-green-500 #3e8635 | ||||
| .pf-v5-c-alert | --pf-v5-c-alert--m-success__icon--Color | #3e8635 | ||
--pf-v5-c-alert--m-success__icon--Color --pf-v5-global--success-color--100 $pf-v5-global--success-color--100 $pf-v5-color-green-500 #3e8635 | ||||
| .pf-v5-c-alert | --pf-v5-c-alert--m-success__title--Color | #1e4f18 | ||
--pf-v5-c-alert--m-success__title--Color --pf-v5-global--success-color--200 $pf-v5-global--success-color--200 $pf-v5-color-green-600 #1e4f18 | ||||
| .pf-v5-c-alert | --pf-v5-c-alert--m-danger--BorderTopColor | #c9190b | ||
--pf-v5-c-alert--m-danger--BorderTopColor --pf-v5-global--danger-color--100 $pf-v5-global--danger-color--100 $pf-v5-color-red-100 #c9190b | ||||
| .pf-v5-c-alert | --pf-v5-c-alert--m-danger__icon--Color | #c9190b | ||
--pf-v5-c-alert--m-danger__icon--Color --pf-v5-global--danger-color--100 $pf-v5-global--danger-color--100 $pf-v5-color-red-100 #c9190b | ||||
| .pf-v5-c-alert | --pf-v5-c-alert--m-danger__title--Color | #a30000 | ||
--pf-v5-c-alert--m-danger__title--Color --pf-v5-global--danger-color--200 $pf-v5-global--danger-color--200 $pf-v5-color-red-200 #a30000 | ||||
| .pf-v5-c-alert | --pf-v5-c-alert--m-warning--BorderTopColor | #f0ab00 | ||
--pf-v5-c-alert--m-warning--BorderTopColor --pf-v5-global--warning-color--100 $pf-v5-global--warning-color--100 $pf-v5-color-gold-400 #f0ab00 | ||||
| .pf-v5-c-alert | --pf-v5-c-alert--m-warning__icon--Color | #f0ab00 | ||
--pf-v5-c-alert--m-warning__icon--Color --pf-v5-global--warning-color--100 $pf-v5-global--warning-color--100 $pf-v5-color-gold-400 #f0ab00 | ||||
| .pf-v5-c-alert | --pf-v5-c-alert--m-warning__title--Color | #795600 | ||
--pf-v5-c-alert--m-warning__title--Color --pf-v5-global--warning-color--200 $pf-v5-global--warning-color--200 $pf-v5-color-gold-600 #795600 | ||||
| .pf-v5-c-alert | --pf-v5-c-alert--m-info--BorderTopColor | #2b9af3 | ||
--pf-v5-c-alert--m-info--BorderTopColor --pf-v5-global--info-color--100 $pf-v5-global--info-color--100 $pf-v5-color-blue-300 #2b9af3 | ||||
| .pf-v5-c-alert | --pf-v5-c-alert--m-info__icon--Color | #2b9af3 | ||
--pf-v5-c-alert--m-info__icon--Color --pf-v5-global--info-color--100 $pf-v5-global--info-color--100 $pf-v5-color-blue-300 #2b9af3 | ||||
| .pf-v5-c-alert | --pf-v5-c-alert--m-info__title--Color | #002952 | ||
--pf-v5-c-alert--m-info__title--Color --pf-v5-global--info-color--200 $pf-v5-global--info-color--200 $pf-v5-color-blue-600 #002952 | ||||
| .pf-v5-c-alert | --pf-v5-c-alert--m-inline--BoxShadow | none | ||
| .pf-v5-c-alert | --pf-v5-c-alert--m-inline--m-custom--BackgroundColor | #f2f9f9 | ||
--pf-v5-c-alert--m-inline--m-custom--BackgroundColor --pf-v5-global--palette--cyan-50 $pf-v5-color-cyan-50 #f2f9f9 | ||||
| .pf-v5-c-alert | --pf-v5-c-alert--m-inline--m-success--BackgroundColor | #f3faf2 | ||
--pf-v5-c-alert--m-inline--m-success--BackgroundColor --pf-v5-global--palette--green-50 $pf-v5-color-green-50 #f3faf2 | ||||
| .pf-v5-c-alert | --pf-v5-c-alert--m-inline--m-danger--BackgroundColor | #faeae8 | ||
--pf-v5-c-alert--m-inline--m-danger--BackgroundColor --pf-v5-global--palette--red-50 $pf-v5-color-red-50 #faeae8 | ||||
| .pf-v5-c-alert | --pf-v5-c-alert--m-inline--m-warning--BackgroundColor | #fdf7e7 | ||
--pf-v5-c-alert--m-inline--m-warning--BackgroundColor --pf-v5-global--palette--gold-50 $pf-v5-color-gold-50 #fdf7e7 | ||||
| .pf-v5-c-alert | --pf-v5-c-alert--m-inline--m-info--BackgroundColor | #e7f1fa | ||
--pf-v5-c-alert--m-inline--m-info--BackgroundColor --pf-v5-global--palette--blue-50 $pf-v5-color-blue-50 #e7f1fa | ||||
| .pf-v5-c-alert | --pf-v5-c-alert--m-inline--m-plain--BorderTopWidth | 0 | ||
| .pf-v5-c-alert | --pf-v5-c-alert--m-inline--m-plain--BackgroundColor | transparent | ||
| .pf-v5-c-alert | --pf-v5-c-alert--m-inline--m-plain--PaddingTop | 0 | ||
| .pf-v5-c-alert | --pf-v5-c-alert--m-inline--m-plain--PaddingRight | 0 | ||
| .pf-v5-c-alert | --pf-v5-c-alert--m-inline--m-plain--PaddingBottom | 0 | ||
| .pf-v5-c-alert | --pf-v5-c-alert--m-inline--m-plain--PaddingLeft | 0 | ||
| .pf-v5-c-alert | --pf-v5-c-alert--m-expandable--GridTemplateColumns | auto max-content 1fr max-content | ||
| .pf-v5-c-alert | --pf-v5-c-alert--m-expandable--GridTemplateAreas | "toggle icon title action"
". . description description"
". . actiongroup actiongroup" | ||
| .pf-v5-c-alert | --pf-v5-c-alert--m-expandable__description--action-group--PaddingTop | 0.25rem | ||
--pf-v5-c-alert--m-expandable__description--action-group--PaddingTop --pf-v5-c-alert__action-group--PaddingTop-base --pf-v5-global--spacer--xs $pf-v5-global--spacer--xs pf-size-prem(4px) 0.25rem | ||||
| .pf-v5-c-alert | --pf-v5-c-alert--m-expanded__toggle-icon--Rotate | 90deg | ||
| .pf-v5-c-alert | --pf-v5-c-alert--m-expanded__description--action-group--PaddingTop | 1rem | ||
--pf-v5-c-alert--m-expanded__description--action-group--PaddingTop --pf-v5-c-alert__description--action-group--PaddingTop-base --pf-v5-global--spacer--md $pf-v5-global--spacer--md pf-size-prem(16px) 1rem | ||||
| .pf-v5-c-alert.pf-m-custom | --pf-v5-c-alert--BorderTopColor | #009596 | ||
--pf-v5-c-alert--BorderTopColor --pf-v5-c-alert--m-custom--BorderTopColor --pf-v5-global--custom-color--200 $pf-v5-global--custom-color--200 $pf-v5-color-cyan-300 #009596 | ||||
| .pf-v5-c-alert.pf-m-custom | --pf-v5-c-alert__icon--Color | #009596 | ||
--pf-v5-c-alert__icon--Color --pf-v5-c-alert--m-custom__icon--Color --pf-v5-global--custom-color--200 $pf-v5-global--custom-color--200 $pf-v5-color-cyan-300 #009596 | ||||
| .pf-v5-c-alert.pf-m-custom | --pf-v5-c-alert__title--Color | #003737 | ||
--pf-v5-c-alert__title--Color --pf-v5-c-alert--m-custom__title--Color --pf-v5-global--custom-color--300 $pf-v5-global--custom-color--300 $pf-v5-color-cyan-500 #003737 | ||||
| .pf-v5-c-alert.pf-m-custom | --pf-v5-c-alert--m-inline--BackgroundColor | #f2f9f9 | ||
--pf-v5-c-alert--m-inline--BackgroundColor --pf-v5-c-alert--m-inline--m-custom--BackgroundColor --pf-v5-global--palette--cyan-50 $pf-v5-color-cyan-50 #f2f9f9 | ||||
| .pf-v5-c-alert.pf-m-success | --pf-v5-c-alert--BorderTopColor | #3e8635 | ||
--pf-v5-c-alert--BorderTopColor --pf-v5-c-alert--m-success--BorderTopColor --pf-v5-global--success-color--100 $pf-v5-global--success-color--100 $pf-v5-color-green-500 #3e8635 | ||||
| .pf-v5-c-alert.pf-m-success | --pf-v5-c-alert__icon--Color | #3e8635 | ||
--pf-v5-c-alert__icon--Color --pf-v5-c-alert--m-success__icon--Color --pf-v5-global--success-color--100 $pf-v5-global--success-color--100 $pf-v5-color-green-500 #3e8635 | ||||
| .pf-v5-c-alert.pf-m-success | --pf-v5-c-alert__title--Color | #1e4f18 | ||
--pf-v5-c-alert__title--Color --pf-v5-c-alert--m-success__title--Color --pf-v5-global--success-color--200 $pf-v5-global--success-color--200 $pf-v5-color-green-600 #1e4f18 | ||||
| .pf-v5-c-alert.pf-m-success | --pf-v5-c-alert--m-inline--BackgroundColor | #f3faf2 | ||
--pf-v5-c-alert--m-inline--BackgroundColor --pf-v5-c-alert--m-inline--m-success--BackgroundColor --pf-v5-global--palette--green-50 $pf-v5-color-green-50 #f3faf2 | ||||
| .pf-v5-c-alert.pf-m-danger | --pf-v5-c-alert--BorderTopColor | #c9190b | ||
--pf-v5-c-alert--BorderTopColor --pf-v5-c-alert--m-danger--BorderTopColor --pf-v5-global--danger-color--100 $pf-v5-global--danger-color--100 $pf-v5-color-red-100 #c9190b | ||||
| .pf-v5-c-alert.pf-m-danger | --pf-v5-c-alert__icon--Color | #c9190b | ||
--pf-v5-c-alert__icon--Color --pf-v5-c-alert--m-danger__icon--Color --pf-v5-global--danger-color--100 $pf-v5-global--danger-color--100 $pf-v5-color-red-100 #c9190b | ||||
| .pf-v5-c-alert.pf-m-danger | --pf-v5-c-alert__title--Color | #a30000 | ||
--pf-v5-c-alert__title--Color --pf-v5-c-alert--m-danger__title--Color --pf-v5-global--danger-color--200 $pf-v5-global--danger-color--200 $pf-v5-color-red-200 #a30000 | ||||
| .pf-v5-c-alert.pf-m-danger | --pf-v5-c-alert--m-inline--BackgroundColor | #faeae8 | ||
--pf-v5-c-alert--m-inline--BackgroundColor --pf-v5-c-alert--m-inline--m-danger--BackgroundColor --pf-v5-global--palette--red-50 $pf-v5-color-red-50 #faeae8 | ||||
| .pf-v5-c-alert.pf-m-warning | --pf-v5-c-alert--BorderTopColor | #f0ab00 | ||
--pf-v5-c-alert--BorderTopColor --pf-v5-c-alert--m-warning--BorderTopColor --pf-v5-global--warning-color--100 $pf-v5-global--warning-color--100 $pf-v5-color-gold-400 #f0ab00 | ||||
| .pf-v5-c-alert.pf-m-warning | --pf-v5-c-alert__icon--Color | #f0ab00 | ||
--pf-v5-c-alert__icon--Color --pf-v5-c-alert--m-warning__icon--Color --pf-v5-global--warning-color--100 $pf-v5-global--warning-color--100 $pf-v5-color-gold-400 #f0ab00 | ||||
| .pf-v5-c-alert.pf-m-warning | --pf-v5-c-alert__title--Color | #795600 | ||
--pf-v5-c-alert__title--Color --pf-v5-c-alert--m-warning__title--Color --pf-v5-global--warning-color--200 $pf-v5-global--warning-color--200 $pf-v5-color-gold-600 #795600 | ||||
| .pf-v5-c-alert.pf-m-warning | --pf-v5-c-alert--m-inline--BackgroundColor | #fdf7e7 | ||
--pf-v5-c-alert--m-inline--BackgroundColor --pf-v5-c-alert--m-inline--m-warning--BackgroundColor --pf-v5-global--palette--gold-50 $pf-v5-color-gold-50 #fdf7e7 | ||||
| .pf-v5-c-alert.pf-m-info | --pf-v5-c-alert--BorderTopColor | #2b9af3 | ||
--pf-v5-c-alert--BorderTopColor --pf-v5-c-alert--m-info--BorderTopColor --pf-v5-global--info-color--100 $pf-v5-global--info-color--100 $pf-v5-color-blue-300 #2b9af3 | ||||
| .pf-v5-c-alert.pf-m-info | --pf-v5-c-alert__icon--Color | #2b9af3 | ||
--pf-v5-c-alert__icon--Color --pf-v5-c-alert--m-info__icon--Color --pf-v5-global--info-color--100 $pf-v5-global--info-color--100 $pf-v5-color-blue-300 #2b9af3 | ||||
| .pf-v5-c-alert.pf-m-info | --pf-v5-c-alert__title--Color | #002952 | ||
--pf-v5-c-alert__title--Color --pf-v5-c-alert--m-info__title--Color --pf-v5-global--info-color--200 $pf-v5-global--info-color--200 $pf-v5-color-blue-600 #002952 | ||||
| .pf-v5-c-alert.pf-m-info | --pf-v5-c-alert--m-inline--BackgroundColor | #e7f1fa | ||
--pf-v5-c-alert--m-inline--BackgroundColor --pf-v5-c-alert--m-inline--m-info--BackgroundColor --pf-v5-global--palette--blue-50 $pf-v5-color-blue-50 #e7f1fa | ||||
| .pf-v5-c-alert.pf-m-inline | --pf-v5-c-alert--BoxShadow | none | ||
--pf-v5-c-alert--BoxShadow --pf-v5-c-alert--m-inline--BoxShadow none | ||||
| .pf-v5-c-alert.pf-m-inline | --pf-v5-c-alert--BackgroundColor | |||
--pf-v5-c-alert--BackgroundColor --pf-v5-c-alert--m-inline--BackgroundColor | ||||
| .pf-v5-c-alert.pf-m-plain | --pf-v5-c-alert--BorderTopWidth | 0 | ||
--pf-v5-c-alert--BorderTopWidth --pf-v5-c-alert--m-inline--m-plain--BorderTopWidth 0 | ||||
| .pf-v5-c-alert.pf-m-plain | --pf-v5-c-alert--BackgroundColor | transparent | ||
--pf-v5-c-alert--BackgroundColor --pf-v5-c-alert--m-inline--m-plain--BackgroundColor transparent | ||||
| .pf-v5-c-alert.pf-m-plain | --pf-v5-c-alert--PaddingTop | 0 | ||
--pf-v5-c-alert--PaddingTop --pf-v5-c-alert--m-inline--m-plain--PaddingTop 0 | ||||
| .pf-v5-c-alert.pf-m-plain | --pf-v5-c-alert--PaddingRight | 0 | ||
--pf-v5-c-alert--PaddingRight --pf-v5-c-alert--m-inline--m-plain--PaddingRight 0 | ||||
| .pf-v5-c-alert.pf-m-plain | --pf-v5-c-alert--PaddingBottom | 0 | ||
--pf-v5-c-alert--PaddingBottom --pf-v5-c-alert--m-inline--m-plain--PaddingBottom 0 | ||||
| .pf-v5-c-alert.pf-m-plain | --pf-v5-c-alert--PaddingLeft | 0 | ||
--pf-v5-c-alert--PaddingLeft --pf-v5-c-alert--m-inline--m-plain--PaddingLeft 0 | ||||
| .pf-v5-c-alert.pf-m-expandable | --pf-v5-c-alert--GridTemplateColumns | auto max-content 1fr max-content | ||
--pf-v5-c-alert--GridTemplateColumns --pf-v5-c-alert--m-expandable--GridTemplateColumns auto max-content 1fr max-content | ||||
| .pf-v5-c-alert.pf-m-expandable | --pf-v5-c-alert--GridTemplateAreas | "toggle icon title action"
". . description description"
". . actiongroup actiongroup" | ||
--pf-v5-c-alert--GridTemplateAreas --pf-v5-c-alert--m-expandable--GridTemplateAreas "toggle icon title action"
". . description description"
". . actiongroup actiongroup" | ||||
| .pf-v5-c-alert.pf-m-expandable | --pf-v5-c-alert__description--action-group--PaddingTop | 0.25rem | ||
--pf-v5-c-alert__description--action-group--PaddingTop --pf-v5-c-alert--m-expandable__description--action-group--PaddingTop --pf-v5-c-alert__action-group--PaddingTop-base --pf-v5-global--spacer--xs $pf-v5-global--spacer--xs pf-size-prem(4px) 0.25rem | ||||
| .pf-v5-c-alert.pf-m-expanded | --pf-v5-c-alert__toggle-icon--Rotate | 90deg | ||
--pf-v5-c-alert__toggle-icon--Rotate --pf-v5-c-alert--m-expanded__toggle-icon--Rotate 90deg | ||||
| .pf-v5-c-alert.pf-m-expanded | --pf-v5-c-alert__description--action-group--PaddingTop | 1rem | ||
--pf-v5-c-alert__description--action-group--PaddingTop --pf-v5-c-alert--m-expanded__description--action-group--PaddingTop --pf-v5-c-alert__description--action-group--PaddingTop-base --pf-v5-global--spacer--md $pf-v5-global--spacer--md pf-size-prem(16px) 1rem | ||||
| .pf-v5-c-alert__description + .pf-v5-c-alert__action-group | --pf-v5-c-alert__action-group--PaddingTop | 1rem | ||
--pf-v5-c-alert__action-group--PaddingTop --pf-v5-c-alert__description--action-group--PaddingTop --pf-v5-c-alert__description--action-group--PaddingTop-base --pf-v5-global--spacer--md $pf-v5-global--spacer--md pf-size-prem(16px) 1rem | ||||
| .pf-v5-c-alert__action > .pf-v5-c-button | --pf-v5-c-button--LineHeight | 1 | ||
| .pf-v5-c-alert__action-group > .pf-v5-c-button | --pf-v5-c-button--m-link--m-inline--hover--TextDecoration | none | ||
Prefixed with 'pf-v5-c-alert-group'
| Expand or collapse column | Selector | Variable | Value | |
|---|---|---|---|---|
| .pf-v5-c-alert-group | --pf-v5-c-alert-group__item--MarginTop | 0.5rem | ||
--pf-v5-c-alert-group__item--MarginTop --pf-v5-global--spacer--sm $pf-v5-global--spacer--sm pf-size-prem(8px) 0.5rem | ||||
| .pf-v5-c-alert-group | --pf-v5-c-alert-group--m-toast--Top | 3rem | ||
--pf-v5-c-alert-group--m-toast--Top --pf-v5-global--spacer--2xl $pf-v5-global--spacer--2xl pf-size-prem(48px) 3rem | ||||
| .pf-v5-c-alert-group | --pf-v5-c-alert-group--m-toast--Right | 2rem | ||
--pf-v5-c-alert-group--m-toast--Right --pf-v5-global--spacer--xl $pf-v5-global--spacer--xl pf-size-prem(32px) 2rem | ||||
| .pf-v5-c-alert-group | --pf-v5-c-alert-group--m-toast--MaxWidth | 37.5rem | ||
| .pf-v5-c-alert-group | --pf-v5-c-alert-group--m-toast--ZIndex | 600 | ||
--pf-v5-c-alert-group--m-toast--ZIndex --pf-v5-global--ZIndex--2xl $pf-v5-global--ZIndex--2xl 600 | ||||
| .pf-v5-c-alert-group | --pf-v5-c-alert-group__overflow-button--BorderWidth | 0 | ||
| .pf-v5-c-alert-group | --pf-v5-c-alert-group__overflow-button--PaddingTop | 1.5rem | ||
--pf-v5-c-alert-group__overflow-button--PaddingTop --pf-v5-global--spacer--lg $pf-v5-global--spacer--lg pf-size-prem(24px) 1.5rem | ||||
| .pf-v5-c-alert-group | --pf-v5-c-alert-group__overflow-button--PaddingRight | 1rem | ||
--pf-v5-c-alert-group__overflow-button--PaddingRight --pf-v5-global--spacer--md $pf-v5-global--spacer--md pf-size-prem(16px) 1rem | ||||
| .pf-v5-c-alert-group | --pf-v5-c-alert-group__overflow-button--PaddingBottom | 1.5rem | ||
--pf-v5-c-alert-group__overflow-button--PaddingBottom --pf-v5-global--spacer--lg $pf-v5-global--spacer--lg pf-size-prem(24px) 1.5rem | ||||
| .pf-v5-c-alert-group | --pf-v5-c-alert-group__overflow-button--PaddingLeft | 1rem | ||
--pf-v5-c-alert-group__overflow-button--PaddingLeft --pf-v5-global--spacer--md $pf-v5-global--spacer--md pf-size-prem(16px) 1rem | ||||
| .pf-v5-c-alert-group | --pf-v5-c-alert-group__overflow-button--Color | #06c | ||
--pf-v5-c-alert-group__overflow-button--Color --pf-v5-global--link--Color $pf-v5-global--link--Color $pf-v5-global--primary-color--100 $pf-v5-color-blue-400 #06c | ||||
| .pf-v5-c-alert-group | --pf-v5-c-alert-group__overflow-button--BoxShadow | 0 0.5rem 1rem 0 rgba(3, 3, 3, 0.16), 0 0 0.375rem 0 rgba(3, 3, 3, 0.08) | ||
--pf-v5-c-alert-group__overflow-button--BoxShadow --pf-v5-global--BoxShadow--lg $pf-v5-global--BoxShadow--lg 0 pf-size-prem(8px) pf-size-prem(16px) 0 rgba($pf-v5-color-black-1000, .16), 0 0 pf-size-prem(6px) 0 rgba($pf-v5-color-black-1000, .08) 0 pf-size-prem(8px) pf-size-prem(16px) 0 rgba(#030303, .16), 0 0 pf-size-prem(6px) 0 rgba(#030303, .08) 0 0.5rem 1rem 0 rgba(3, 3, 3, 0.16), 0 0 0.375rem 0 rgba(3, 3, 3, 0.08) | ||||
| .pf-v5-c-alert-group | --pf-v5-c-alert-group__overflow-button--BackgroundColor | #fff | ||
--pf-v5-c-alert-group__overflow-button--BackgroundColor --pf-v5-global--BackgroundColor--100 $pf-v5-global--BackgroundColor--100 $pf-v5-color-white #fff | ||||
| .pf-v5-c-alert-group | --pf-v5-c-alert-group__overflow-button--hover--Color | #004080 | ||
--pf-v5-c-alert-group__overflow-button--hover--Color --pf-v5-global--link--Color--hover $pf-v5-global--link--Color--hover $pf-v5-global--primary-color--200 $pf-v5-color-blue-500 #004080 | ||||
| .pf-v5-c-alert-group | --pf-v5-c-alert-group__overflow-button--hover--BoxShadow | 0 0.5rem 1rem 0 rgba(3, 3, 3, 0.16), 0 0 0.375rem 0 rgba(3, 3, 3, 0.08), 0 0.75rem 0.75rem -0.5rem rgba(3, 3, 3, 0.18) | ||
--pf-v5-c-alert-group__overflow-button--hover--BoxShadow --pf-v5-global--BoxShadow--lg, --pf-v5-global--BoxShadow--lg-bottom $pf-v5-global--BoxShadow--lg, $pf-v5-global--BoxShadow--lg-bottom 0 pf-size-prem(8px) pf-size-prem(16px) 0 rgba($pf-v5-color-black-1000, .16), 0 0 pf-size-prem(6px) 0 rgba($pf-v5-color-black-1000, .08), 0 pf-size-prem(12px) pf-size-prem(12px) pf-size-prem(-8px) rgba($pf-v5-color-black-1000, .18) 0 pf-size-prem(8px) pf-size-prem(16px) 0 rgba(#030303, .16), 0 0 pf-size-prem(6px) 0 rgba(#030303, .08), 0 pf-size-prem(12px) pf-size-prem(12px) pf-size-prem(-8px) rgba(#030303, .18) 0 0.5rem 1rem 0 rgba(3, 3, 3, 0.16), 0 0 0.375rem 0 rgba(3, 3, 3, 0.08), 0 0.75rem 0.75rem -0.5rem rgba(3, 3, 3, 0.18) | ||||
| .pf-v5-c-alert-group | --pf-v5-c-alert-group__overflow-button--focus--Color | #004080 | ||
--pf-v5-c-alert-group__overflow-button--focus--Color --pf-v5-global--link--Color--hover $pf-v5-global--link--Color--hover $pf-v5-global--primary-color--200 $pf-v5-color-blue-500 #004080 | ||||
| .pf-v5-c-alert-group | --pf-v5-c-alert-group__overflow-button--focus--BoxShadow | 0 0.5rem 1rem 0 rgba(3, 3, 3, 0.16), 0 0 0.375rem 0 rgba(3, 3, 3, 0.08), 0 0.75rem 0.75rem -0.5rem rgba(3, 3, 3, 0.18) | ||
--pf-v5-c-alert-group__overflow-button--focus--BoxShadow --pf-v5-global--BoxShadow--lg, --pf-v5-global--BoxShadow--lg-bottom $pf-v5-global--BoxShadow--lg, $pf-v5-global--BoxShadow--lg-bottom 0 pf-size-prem(8px) pf-size-prem(16px) 0 rgba($pf-v5-color-black-1000, .16), 0 0 pf-size-prem(6px) 0 rgba($pf-v5-color-black-1000, .08), 0 pf-size-prem(12px) pf-size-prem(12px) pf-size-prem(-8px) rgba($pf-v5-color-black-1000, .18) 0 pf-size-prem(8px) pf-size-prem(16px) 0 rgba(#030303, .16), 0 0 pf-size-prem(6px) 0 rgba(#030303, .08), 0 pf-size-prem(12px) pf-size-prem(12px) pf-size-prem(-8px) rgba(#030303, .18) 0 0.5rem 1rem 0 rgba(3, 3, 3, 0.16), 0 0 0.375rem 0 rgba(3, 3, 3, 0.08), 0 0.75rem 0.75rem -0.5rem rgba(3, 3, 3, 0.18) | ||||
| .pf-v5-c-alert-group | --pf-v5-c-alert-group__overflow-button--active--Color | #004080 | ||
--pf-v5-c-alert-group__overflow-button--active--Color --pf-v5-global--link--Color--hover $pf-v5-global--link--Color--hover $pf-v5-global--primary-color--200 $pf-v5-color-blue-500 #004080 | ||||
| .pf-v5-c-alert-group | --pf-v5-c-alert-group__overflow-button--active--BoxShadow | 0 0.5rem 1rem 0 rgba(3, 3, 3, 0.16), 0 0 0.375rem 0 rgba(3, 3, 3, 0.08), 0 0.75rem 0.75rem -0.5rem rgba(3, 3, 3, 0.18) | ||
--pf-v5-c-alert-group__overflow-button--active--BoxShadow --pf-v5-global--BoxShadow--lg, --pf-v5-global--BoxShadow--lg-bottom $pf-v5-global--BoxShadow--lg, $pf-v5-global--BoxShadow--lg-bottom 0 pf-size-prem(8px) pf-size-prem(16px) 0 rgba($pf-v5-color-black-1000, .16), 0 0 pf-size-prem(6px) 0 rgba($pf-v5-color-black-1000, .08), 0 pf-size-prem(12px) pf-size-prem(12px) pf-size-prem(-8px) rgba($pf-v5-color-black-1000, .18) 0 pf-size-prem(8px) pf-size-prem(16px) 0 rgba(#030303, .16), 0 0 pf-size-prem(6px) 0 rgba(#030303, .08), 0 pf-size-prem(12px) pf-size-prem(12px) pf-size-prem(-8px) rgba(#030303, .18) 0 0.5rem 1rem 0 rgba(3, 3, 3, 0.16), 0 0 0.375rem 0 rgba(3, 3, 3, 0.08), 0 0.75rem 0.75rem -0.5rem rgba(3, 3, 3, 0.18) | ||||
| .pf-v5-c-alert-group__overflow-button:hover | --pf-v5-c-alert-group__overflow-button--Color | #004080 | ||
--pf-v5-c-alert-group__overflow-button--Color --pf-v5-c-alert-group__overflow-button--hover--Color --pf-v5-global--link--Color--hover $pf-v5-global--link--Color--hover $pf-v5-global--primary-color--200 $pf-v5-color-blue-500 #004080 | ||||
| .pf-v5-c-alert-group__overflow-button:hover | --pf-v5-c-alert-group__overflow-button--BoxShadow | 0 0.5rem 1rem 0 rgba(3, 3, 3, 0.16), 0 0 0.375rem 0 rgba(3, 3, 3, 0.08), 0 0.75rem 0.75rem -0.5rem rgba(3, 3, 3, 0.18) | ||
--pf-v5-c-alert-group__overflow-button--BoxShadow --pf-v5-c-alert-group__overflow-button--hover--BoxShadow --pf-v5-global--BoxShadow--lg, --pf-v5-global--BoxShadow--lg-bottom $pf-v5-global--BoxShadow--lg, $pf-v5-global--BoxShadow--lg-bottom 0 pf-size-prem(8px) pf-size-prem(16px) 0 rgba($pf-v5-color-black-1000, .16), 0 0 pf-size-prem(6px) 0 rgba($pf-v5-color-black-1000, .08), 0 pf-size-prem(12px) pf-size-prem(12px) pf-size-prem(-8px) rgba($pf-v5-color-black-1000, .18) 0 pf-size-prem(8px) pf-size-prem(16px) 0 rgba(#030303, .16), 0 0 pf-size-prem(6px) 0 rgba(#030303, .08), 0 pf-size-prem(12px) pf-size-prem(12px) pf-size-prem(-8px) rgba(#030303, .18) 0 0.5rem 1rem 0 rgba(3, 3, 3, 0.16), 0 0 0.375rem 0 rgba(3, 3, 3, 0.08), 0 0.75rem 0.75rem -0.5rem rgba(3, 3, 3, 0.18) | ||||
| .pf-v5-c-alert-group__overflow-button:focus | --pf-v5-c-alert-group__overflow-button--Color | #004080 | ||
--pf-v5-c-alert-group__overflow-button--Color --pf-v5-c-alert-group__overflow-button--focus--Color --pf-v5-global--link--Color--hover $pf-v5-global--link--Color--hover $pf-v5-global--primary-color--200 $pf-v5-color-blue-500 #004080 | ||||
| .pf-v5-c-alert-group__overflow-button:focus | --pf-v5-c-alert-group__overflow-button--BoxShadow | 0 0.5rem 1rem 0 rgba(3, 3, 3, 0.16), 0 0 0.375rem 0 rgba(3, 3, 3, 0.08), 0 0.75rem 0.75rem -0.5rem rgba(3, 3, 3, 0.18) | ||
--pf-v5-c-alert-group__overflow-button--BoxShadow --pf-v5-c-alert-group__overflow-button--focus--BoxShadow --pf-v5-global--BoxShadow--lg, --pf-v5-global--BoxShadow--lg-bottom $pf-v5-global--BoxShadow--lg, $pf-v5-global--BoxShadow--lg-bottom 0 pf-size-prem(8px) pf-size-prem(16px) 0 rgba($pf-v5-color-black-1000, .16), 0 0 pf-size-prem(6px) 0 rgba($pf-v5-color-black-1000, .08), 0 pf-size-prem(12px) pf-size-prem(12px) pf-size-prem(-8px) rgba($pf-v5-color-black-1000, .18) 0 pf-size-prem(8px) pf-size-prem(16px) 0 rgba(#030303, .16), 0 0 pf-size-prem(6px) 0 rgba(#030303, .08), 0 pf-size-prem(12px) pf-size-prem(12px) pf-size-prem(-8px) rgba(#030303, .18) 0 0.5rem 1rem 0 rgba(3, 3, 3, 0.16), 0 0 0.375rem 0 rgba(3, 3, 3, 0.08), 0 0.75rem 0.75rem -0.5rem rgba(3, 3, 3, 0.18) | ||||
| .pf-v5-c-alert-group__overflow-button:active | --pf-v5-c-alert-group__overflow-button--Color | #004080 | ||
--pf-v5-c-alert-group__overflow-button--Color --pf-v5-c-alert-group__overflow-button--active--Color --pf-v5-global--link--Color--hover $pf-v5-global--link--Color--hover $pf-v5-global--primary-color--200 $pf-v5-color-blue-500 #004080 | ||||
| .pf-v5-c-alert-group__overflow-button:active | --pf-v5-c-alert-group__overflow-button--BoxShadow | 0 0.5rem 1rem 0 rgba(3, 3, 3, 0.16), 0 0 0.375rem 0 rgba(3, 3, 3, 0.08), 0 0.75rem 0.75rem -0.5rem rgba(3, 3, 3, 0.18) | ||
--pf-v5-c-alert-group__overflow-button--BoxShadow --pf-v5-c-alert-group__overflow-button--active--BoxShadow --pf-v5-global--BoxShadow--lg, --pf-v5-global--BoxShadow--lg-bottom $pf-v5-global--BoxShadow--lg, $pf-v5-global--BoxShadow--lg-bottom 0 pf-size-prem(8px) pf-size-prem(16px) 0 rgba($pf-v5-color-black-1000, .16), 0 0 pf-size-prem(6px) 0 rgba($pf-v5-color-black-1000, .08), 0 pf-size-prem(12px) pf-size-prem(12px) pf-size-prem(-8px) rgba($pf-v5-color-black-1000, .18) 0 pf-size-prem(8px) pf-size-prem(16px) 0 rgba(#030303, .16), 0 0 pf-size-prem(6px) 0 rgba(#030303, .08), 0 pf-size-prem(12px) pf-size-prem(12px) pf-size-prem(-8px) rgba(#030303, .18) 0 0.5rem 1rem 0 rgba(3, 3, 3, 0.16), 0 0 0.375rem 0 rgba(3, 3, 3, 0.08), 0 0.75rem 0.75rem -0.5rem rgba(3, 3, 3, 0.18) | ||||
View source on GitHub