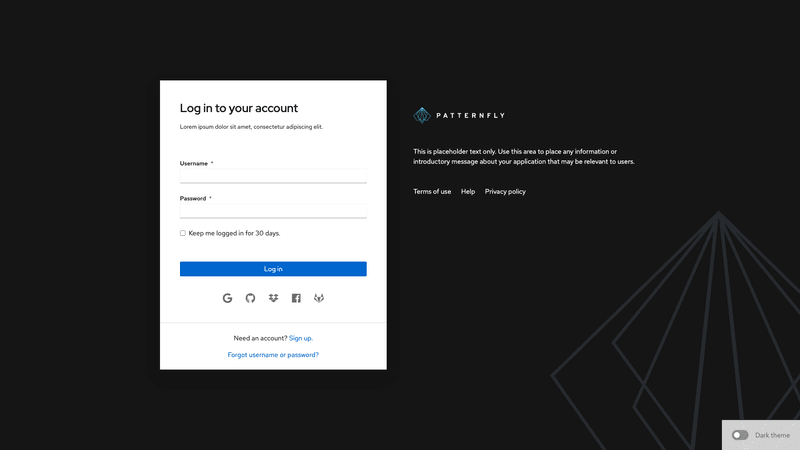
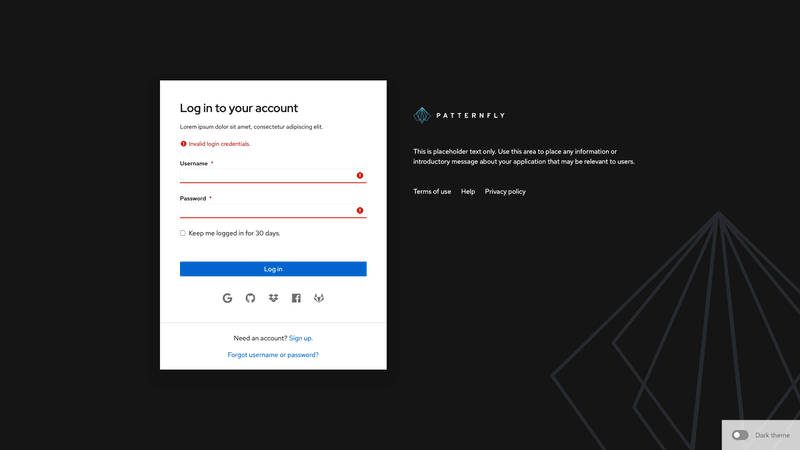
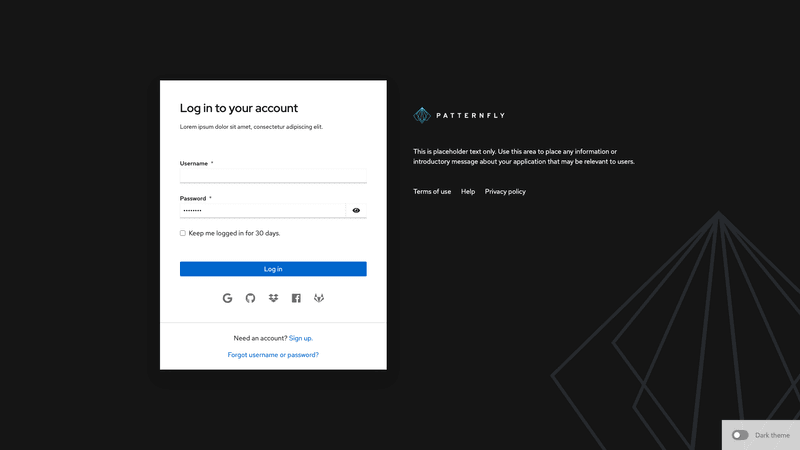
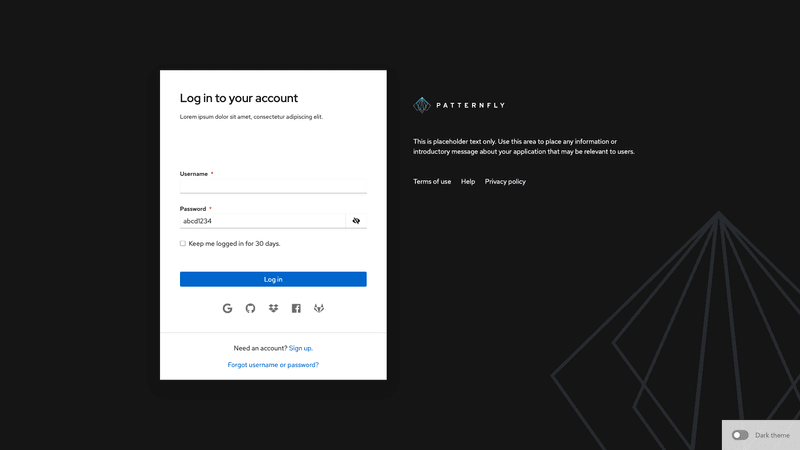
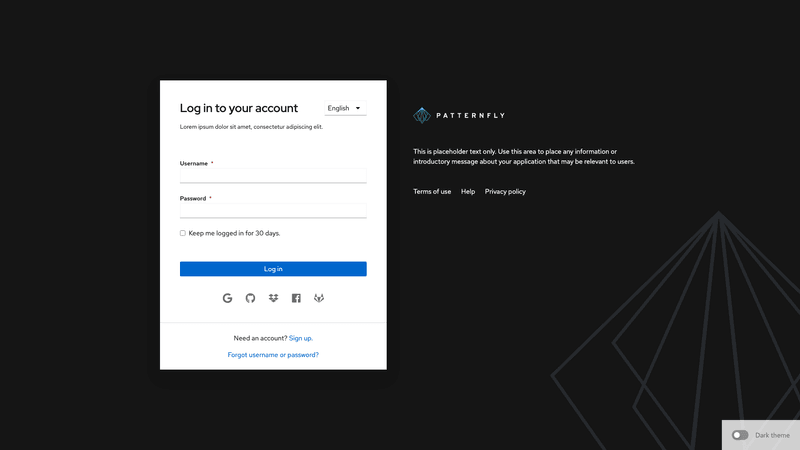
Examples
Documentation
Usage
Class | Applied to | Outcome |
|---|---|---|
.pf-v5-c-login | <div> | Initializes the login component. Required |
.pf-v5-c-login__container | <div> | Positions the login component content. Required |
.pf-v5-c-login__header | <header> | Positions the login header. Required |
.pf-v5-c-login__header .pf-v5-c-brand | <img> | Creates a brand image inside of login header. Required |
.pf-v5-c-login__main | <main> | Positions the login main area. Required |
.pf-v5-c-login__main-header | <header> | Creates the header of the main area. Required |
.pf-v5-c-login__main-header .pf-v5-c-title | <h1>,<h2>,<h3>,<h4>,<h5>,<h6> | Creates a title in the main header area. Required |
.pf-v5-c-login__main-header-desc | <p> | Creates the description in the main area header. |
.pf-v5-c-login__main-header-utilities | <div> | Creates a utilities section in the main header area. Note: For use with a language selector menu. |
.pf-v5-c-login__main-body | <div> | Creates the body of the main area. Required |
.pf-v5-c-login__main-body .pf-v5-c-form | <form> | Creates the login form in the main body area. Required |
.pf-v5-c-login__main-body .pf-v5-c-form .pf-v5-c-form-helper-text | <form> | Creates the error messages shown when the form has errors. When not active, apply .pf-m-hidden. Required |
.pf-v5-c-login__main-footer | <footer> | Creates the footer of the main area. Required |
.pf-v5-c-login__main-footer-links | <ul> | Creates a list of links in the main footer. Required |
.pf-v5-c-login__main-footer-links-item | <li> | Creates proper spacing for links in the main footer. Required |
.pf-v5-c-login__main-footer-links-item-link | <a> | Creates link in links list in footer. Required |
.pf-v5-c-login__main-footer-band | <div> | Styles a band in the footer. |
.pf-v5-c-login__main-footer-band-item | <p> | Adds information to the band in the footer. |
.pf-v5-c-login__footer | <footer> | Positions the login footer. Required |
.pf-v5-c-login__footer .pf-v5-c-list | <ul> | Creates a list of links in the login footer. Required |
CSS variables
| Expand or collapse column | Selector | Variable | Value | |
|---|---|---|---|---|
| .pf-v5-c-login__footer | --pf-v5-global--Color--100 | #fff | ||
--pf-v5-global--Color--100 --pf-v5-global--Color--light-100 $pf-v5-global--Color--light-100 $pf-v5-color-white #fff | ||||
| .pf-v5-c-login__footer | --pf-v5-global--Color--200 | #f0f0f0 | ||
--pf-v5-global--Color--200 --pf-v5-global--Color--light-200 $pf-v5-global--Color--light-200 $pf-v5-color-black-200 #f0f0f0 | ||||
| .pf-v5-c-login__footer | --pf-v5-global--BorderColor--100 | #b8bbbe | ||
--pf-v5-global--BorderColor--100 --pf-v5-global--BorderColor--light-100 $pf-v5-global--BorderColor--light-100 $pf-v5-color-black-400 #b8bbbe | ||||
| .pf-v5-c-login__footer | --pf-v5-global--primary-color--100 | #73bcf7 | ||
--pf-v5-global--primary-color--100 --pf-v5-global--primary-color--light-100 $pf-v5-global--primary-color--light-100 $pf-v5-color-blue-200 #73bcf7 | ||||
| .pf-v5-c-login__footer | --pf-v5-global--link--Color | #2b9af3 | ||
--pf-v5-global--link--Color --pf-v5-global--link--Color--light $pf-v5-global--link--Color--light $pf-v5-global--active-color--300 $pf-v5-color-blue-300 #2b9af3 | ||||
| .pf-v5-c-login__footer | --pf-v5-global--link--Color--hover | #2b9af3 | ||
--pf-v5-global--link--Color--hover --pf-v5-global--link--Color--light $pf-v5-global--link--Color--light $pf-v5-global--active-color--300 $pf-v5-color-blue-300 #2b9af3 | ||||
| .pf-v5-c-login__footer | --pf-v5-global--BackgroundColor--100 | #151515 | ||
--pf-v5-global--BackgroundColor--100 --pf-v5-global--BackgroundColor--dark-100 $pf-v5-global--BackgroundColor--dark-100 $pf-v5-color-black-900 #151515 | ||||
| .pf-v5-c-login__footer | --pf-v5-global--icon--Color--light | #f0f0f0 | ||
--pf-v5-global--icon--Color--light --pf-v5-global--icon--Color--light--light $pf-v5-global--icon--Color--light--light $pf-v5-color-black-200 #f0f0f0 | ||||
| .pf-v5-c-login__footer | --pf-v5-global--icon--Color--dark | #fff | ||
--pf-v5-global--icon--Color--dark --pf-v5-global--icon--Color--dark--light $pf-v5-global--icon--Color--dark--light $pf-v5-color-white #fff | ||||
| .pf-v5-c-login__footer .pf-v5-c-button | --pf-v5-c-button--m-primary--BackgroundColor | #06c | ||
--pf-v5-c-button--m-primary--BackgroundColor --pf-v5-global--primary-color--dark-100 $pf-v5-global--primary-color--dark-100 $pf-v5-color-blue-400 #06c | ||||
| .pf-v5-c-login | --pf-v5-c-login--PaddingTop | 1.5rem | ||
--pf-v5-c-login--PaddingTop --pf-v5-global--spacer--lg $pf-v5-global--spacer--lg pf-size-prem(24px) 1.5rem | ||||
| .pf-v5-c-login | --pf-v5-c-login--PaddingBottom | 1.5rem | ||
--pf-v5-c-login--PaddingBottom --pf-v5-global--spacer--lg $pf-v5-global--spacer--lg pf-size-prem(24px) 1.5rem | ||||
| .pf-v5-c-login | --pf-v5-c-login__container--xl--GridColumnGap | 4rem | ||
--pf-v5-c-login__container--xl--GridColumnGap --pf-v5-global--spacer--3xl $pf-v5-global--spacer--3xl pf-size-prem(64px) 4rem | ||||
| .pf-v5-c-login | --pf-v5-c-login__container--MaxWidth | 31.25rem | ||
| .pf-v5-c-login | --pf-v5-c-login__container--xl--MaxWidth | none | ||
| .pf-v5-c-login | --pf-v5-c-login__container--PaddingLeft | 6.125rem | ||
| .pf-v5-c-login | --pf-v5-c-login__container--PaddingRight | 6.125rem | ||
| .pf-v5-c-login | --pf-v5-c-login__container--xl--GridTemplateColumns | 34rem minmax(auto, 34rem) | ||
| .pf-v5-c-login | --pf-v5-c-login__header--MarginBottom | 1rem | ||
--pf-v5-c-login__header--MarginBottom --pf-v5-global--spacer--md $pf-v5-global--spacer--md pf-size-prem(16px) 1rem | ||||
| .pf-v5-c-login | --pf-v5-c-login__header--PaddingLeft | 1rem | ||
--pf-v5-c-login__header--PaddingLeft --pf-v5-global--spacer--md $pf-v5-global--spacer--md pf-size-prem(16px) 1rem | ||||
| .pf-v5-c-login | --pf-v5-c-login__header--PaddingRight | 1rem | ||
--pf-v5-c-login__header--PaddingRight --pf-v5-global--spacer--md $pf-v5-global--spacer--md pf-size-prem(16px) 1rem | ||||
| .pf-v5-c-login | --pf-v5-c-login__header--xl--MarginBottom | 3rem | ||
--pf-v5-c-login__header--xl--MarginBottom --pf-v5-global--spacer--2xl $pf-v5-global--spacer--2xl pf-size-prem(48px) 3rem | ||||
| .pf-v5-c-login | --pf-v5-c-login__header--xl--MarginTop | 4rem | ||
--pf-v5-c-login__header--xl--MarginTop --pf-v5-global--spacer--3xl $pf-v5-global--spacer--3xl pf-size-prem(64px) 4rem | ||||
| .pf-v5-c-login | --pf-v5-c-login__header--c-brand--MarginBottom | 1.5rem | ||
--pf-v5-c-login__header--c-brand--MarginBottom --pf-v5-global--spacer--lg $pf-v5-global--spacer--lg pf-size-prem(24px) 1.5rem | ||||
| .pf-v5-c-login | --pf-v5-c-login__header--c-brand--xl--MarginBottom | 3rem | ||
--pf-v5-c-login__header--c-brand--xl--MarginBottom --pf-v5-global--spacer--2xl $pf-v5-global--spacer--2xl pf-size-prem(48px) 3rem | ||||
| .pf-v5-c-login | --pf-v5-c-login__main--BackgroundColor | #fff | ||
--pf-v5-c-login__main--BackgroundColor --pf-v5-global--BackgroundColor--light-100 $pf-v5-global--BackgroundColor--light-100 $pf-v5-color-white #fff | ||||
| .pf-v5-c-login | --pf-v5-c-login__main--MarginBottom | 1.5rem | ||
--pf-v5-c-login__main--MarginBottom --pf-v5-global--spacer--lg $pf-v5-global--spacer--lg pf-size-prem(24px) 1.5rem | ||||
| .pf-v5-c-login | --pf-v5-c-login__main--BoxShadow | 0 1rem 2rem 0 rgba(3, 3, 3, 0.16), 0 0 0.5rem 0 rgba(3, 3, 3, 0.1) | ||
--pf-v5-c-login__main--BoxShadow --pf-v5-global--BoxShadow--xl $pf-v5-global--BoxShadow--xl 0 pf-size-prem(16px) pf-size-prem(32px) 0 rgba($pf-v5-color-black-1000, .16), 0 0 pf-size-prem(8px) 0 rgba($pf-v5-color-black-1000, .1) 0 pf-size-prem(16px) pf-size-prem(32px) 0 rgba(#030303, .16), 0 0 pf-size-prem(8px) 0 rgba(#030303, .1) 0 1rem 2rem 0 rgba(3, 3, 3, 0.16), 0 0 0.5rem 0 rgba(3, 3, 3, 0.1) | ||||
| .pf-v5-c-login | --pf-v5-c-login__main-header--PaddingTop | 3rem | ||
--pf-v5-c-login__main-header--PaddingTop --pf-v5-global--spacer--2xl $pf-v5-global--spacer--2xl pf-size-prem(48px) 3rem | ||||
| .pf-v5-c-login | --pf-v5-c-login__main-header--PaddingRight | 2rem | ||
--pf-v5-c-login__main-header--PaddingRight --pf-v5-global--spacer--xl $pf-v5-global--spacer--xl pf-size-prem(32px) 2rem | ||||
| .pf-v5-c-login | --pf-v5-c-login__main-header--PaddingBottom | 1rem | ||
--pf-v5-c-login__main-header--PaddingBottom --pf-v5-global--spacer--md $pf-v5-global--spacer--md pf-size-prem(16px) 1rem | ||||
| .pf-v5-c-login | --pf-v5-c-login__main-header--PaddingLeft | 2rem | ||
--pf-v5-c-login__main-header--PaddingLeft --pf-v5-global--spacer--xl $pf-v5-global--spacer--xl pf-size-prem(32px) 2rem | ||||
| .pf-v5-c-login | --pf-v5-c-login__main-header--md--PaddingRight | 3rem | ||
--pf-v5-c-login__main-header--md--PaddingRight --pf-v5-global--spacer--2xl $pf-v5-global--spacer--2xl pf-size-prem(48px) 3rem | ||||
| .pf-v5-c-login | --pf-v5-c-login__main-header--md--PaddingLeft | 3rem | ||
--pf-v5-c-login__main-header--md--PaddingLeft --pf-v5-global--spacer--2xl $pf-v5-global--spacer--2xl pf-size-prem(48px) 3rem | ||||
| .pf-v5-c-login | --pf-v5-c-login__main-header--ColumnGap | 1rem | ||
--pf-v5-c-login__main-header--ColumnGap --pf-v5-global--spacer--md $pf-v5-global--spacer--md pf-size-prem(16px) 1rem | ||||
| .pf-v5-c-login | --pf-v5-c-login__main-header--RowGap | 1rem | ||
--pf-v5-c-login__main-header--RowGap --pf-v5-global--spacer--md $pf-v5-global--spacer--md pf-size-prem(16px) 1rem | ||||
| .pf-v5-c-login | --pf-v5-c-login__main-header-desc--MarginBottom | 0.5rem | ||
--pf-v5-c-login__main-header-desc--MarginBottom --pf-v5-global--spacer--sm $pf-v5-global--spacer--sm pf-size-prem(8px) 0.5rem | ||||
| .pf-v5-c-login | --pf-v5-c-login__main-header-desc--md--MarginBottom | 0 | ||
| .pf-v5-c-login | --pf-v5-c-login__main-header-desc--FontSize | 0.875rem | ||
--pf-v5-c-login__main-header-desc--FontSize --pf-v5-global--FontSize--sm $pf-v5-global--FontSize--sm pf-font-prem(14px) 0.875rem | ||||
| .pf-v5-c-login | --pf-v5-c-login__main-body--PaddingRight | 2rem | ||
--pf-v5-c-login__main-body--PaddingRight --pf-v5-global--spacer--xl $pf-v5-global--spacer--xl pf-size-prem(32px) 2rem | ||||
| .pf-v5-c-login | --pf-v5-c-login__main-body--PaddingBottom | 2rem | ||
--pf-v5-c-login__main-body--PaddingBottom --pf-v5-global--spacer--xl $pf-v5-global--spacer--xl pf-size-prem(32px) 2rem | ||||
| .pf-v5-c-login | --pf-v5-c-login__main-body--PaddingLeft | 2rem | ||
--pf-v5-c-login__main-body--PaddingLeft --pf-v5-global--spacer--xl $pf-v5-global--spacer--xl pf-size-prem(32px) 2rem | ||||
| .pf-v5-c-login | --pf-v5-c-login__main-body--md--PaddingRight | 3rem | ||
--pf-v5-c-login__main-body--md--PaddingRight --pf-v5-global--spacer--2xl $pf-v5-global--spacer--2xl pf-size-prem(48px) 3rem | ||||
| .pf-v5-c-login | --pf-v5-c-login__main-body--md--PaddingLeft | 3rem | ||
--pf-v5-c-login__main-body--md--PaddingLeft --pf-v5-global--spacer--2xl $pf-v5-global--spacer--2xl pf-size-prem(48px) 3rem | ||||
| .pf-v5-c-login | --pf-v5-c-login__main-footer--PaddingBottom | 4rem | ||
--pf-v5-c-login__main-footer--PaddingBottom --pf-v5-global--spacer--3xl $pf-v5-global--spacer--3xl pf-size-prem(64px) 4rem | ||||
| .pf-v5-c-login | --pf-v5-c-login__main-footer--c-title--MarginBottom | 1rem | ||
--pf-v5-c-login__main-footer--c-title--MarginBottom --pf-v5-global--spacer--md $pf-v5-global--spacer--md pf-size-prem(16px) 1rem | ||||
| .pf-v5-c-login | --pf-v5-c-login__main-footer-links--PaddingTop | 0.5rem | ||
--pf-v5-c-login__main-footer-links--PaddingTop --pf-v5-global--spacer--sm $pf-v5-global--spacer--sm pf-size-prem(8px) 0.5rem | ||||
| .pf-v5-c-login | --pf-v5-c-login__main-footer-links--PaddingRight | 4rem | ||
--pf-v5-c-login__main-footer-links--PaddingRight --pf-v5-global--spacer--3xl $pf-v5-global--spacer--3xl pf-size-prem(64px) 4rem | ||||
| .pf-v5-c-login | --pf-v5-c-login__main-footer-links--PaddingBottom | 2rem | ||
--pf-v5-c-login__main-footer-links--PaddingBottom --pf-v5-global--spacer--xl $pf-v5-global--spacer--xl pf-size-prem(32px) 2rem | ||||
| .pf-v5-c-login | --pf-v5-c-login__main-footer-links--PaddingLeft | 4rem | ||
--pf-v5-c-login__main-footer-links--PaddingLeft --pf-v5-global--spacer--3xl $pf-v5-global--spacer--3xl pf-size-prem(64px) 4rem | ||||
| .pf-v5-c-login | --pf-v5-c-login__main-footer-links-item--PaddingRight | 1rem | ||
--pf-v5-c-login__main-footer-links-item--PaddingRight --pf-v5-global--spacer--md $pf-v5-global--spacer--md pf-size-prem(16px) 1rem | ||||
| .pf-v5-c-login | --pf-v5-c-login__main-footer-links-item--PaddingLeft | 1rem | ||
--pf-v5-c-login__main-footer-links-item--PaddingLeft --pf-v5-global--spacer--md $pf-v5-global--spacer--md pf-size-prem(16px) 1rem | ||||
| .pf-v5-c-login | --pf-v5-c-login__main-footer-links-item--MarginBottom | 0.5rem | ||
--pf-v5-c-login__main-footer-links-item--MarginBottom --pf-v5-global--spacer--sm $pf-v5-global--spacer--sm pf-size-prem(8px) 0.5rem | ||||
| .pf-v5-c-login | --pf-v5-c-login__main-footer-links-item-link-svg--Fill | #6a6e73 | ||
--pf-v5-c-login__main-footer-links-item-link-svg--Fill --pf-v5-global--icon--Color--light $pf-v5-global--icon--Color--light $pf-v5-color-black-600 #6a6e73 | ||||
| .pf-v5-c-login | --pf-v5-c-login__main-footer-links-item-link-svg--Width | 1.5rem | ||
--pf-v5-c-login__main-footer-links-item-link-svg--Width --pf-v5-global--icon--FontSize--lg $pf-v5-global--icon--FontSize--lg pf-font-prem(24px) 1.5rem | ||||
| .pf-v5-c-login | --pf-v5-c-login__main-footer-links-item-link-svg--Height | 1.5rem | ||
--pf-v5-c-login__main-footer-links-item-link-svg--Height --pf-v5-global--icon--FontSize--lg $pf-v5-global--icon--FontSize--lg pf-font-prem(24px) 1.5rem | ||||
| .pf-v5-c-login | --pf-v5-c-login__main-footer-links-item-link-svg--hover--Fill | #151515 | ||
--pf-v5-c-login__main-footer-links-item-link-svg--hover--Fill --pf-v5-global--icon--Color--dark $pf-v5-global--icon--Color--dark $pf-v5-color-black-900 #151515 | ||||
| .pf-v5-c-login | --pf-v5-c-login__main-footer-band--PaddingTop | 1.5rem | ||
--pf-v5-c-login__main-footer-band--PaddingTop --pf-v5-global--spacer--lg $pf-v5-global--spacer--lg pf-size-prem(24px) 1.5rem | ||||
| .pf-v5-c-login | --pf-v5-c-login__main-footer-band--PaddingRight | 1rem | ||
--pf-v5-c-login__main-footer-band--PaddingRight --pf-v5-global--spacer--md $pf-v5-global--spacer--md pf-size-prem(16px) 1rem | ||||
| .pf-v5-c-login | --pf-v5-c-login__main-footer-band--PaddingBottom | 1.5rem | ||
--pf-v5-c-login__main-footer-band--PaddingBottom --pf-v5-global--spacer--lg $pf-v5-global--spacer--lg pf-size-prem(24px) 1.5rem | ||||
| .pf-v5-c-login | --pf-v5-c-login__main-footer-band--PaddingLeft | 1rem | ||
--pf-v5-c-login__main-footer-band--PaddingLeft --pf-v5-global--spacer--md $pf-v5-global--spacer--md pf-size-prem(16px) 1rem | ||||
| .pf-v5-c-login | --pf-v5-c-login__main-footer-band--BorderTopColor | #d2d2d2 | ||
--pf-v5-c-login__main-footer-band--BorderTopColor --pf-v5-global--BorderColor--100 $pf-v5-global--BorderColor--100 $pf-v5-color-black-300 #d2d2d2 | ||||
| .pf-v5-c-login | --pf-v5-c-login__main-footer-band--BorderTopWidth | 1px | ||
--pf-v5-c-login__main-footer-band--BorderTopWidth --pf-v5-global--BorderWidth--sm $pf-v5-global--BorderWidth--sm 1px | ||||
| .pf-v5-c-login | --pf-v5-c-login__main-footer-band-item--PaddingTop | 1rem | ||
--pf-v5-c-login__main-footer-band-item--PaddingTop --pf-v5-global--spacer--md $pf-v5-global--spacer--md pf-size-prem(16px) 1rem | ||||
| .pf-v5-c-login | --pf-v5-c-login__footer--PaddingLeft | 1rem | ||
--pf-v5-c-login__footer--PaddingLeft --pf-v5-global--spacer--md $pf-v5-global--spacer--md pf-size-prem(16px) 1rem | ||||
| .pf-v5-c-login | --pf-v5-c-login__footer--PaddingRight | 1rem | ||
--pf-v5-c-login__footer--PaddingRight --pf-v5-global--spacer--md $pf-v5-global--spacer--md pf-size-prem(16px) 1rem | ||||
| .pf-v5-c-login | --pf-v5-c-login__footer--c-list--PaddingTop | 1rem | ||
--pf-v5-c-login__footer--c-list--PaddingTop --pf-v5-global--spacer--md $pf-v5-global--spacer--md pf-size-prem(16px) 1rem | ||||
| .pf-v5-c-login | --pf-v5-c-login__footer--c-list--xl--PaddingTop | 3rem | ||
--pf-v5-c-login__footer--c-list--xl--PaddingTop --pf-v5-global--spacer--2xl $pf-v5-global--spacer--2xl pf-size-prem(48px) 3rem | ||||
View source on GitHub